Ayant réalisé un skin pour Opale en mode guidé, je voudrais que pour les exercices rédactionnels :
- Pour la publication pdf la numérotation des questions, soit de la forme 1. Calculer… et non
Question 1
Calculer…
- Pour la publication web et SCORM, que la numérotation des exercices apparaissent comme sur celle en pdf
Merci d’avance
Salut, quelle version d’Opale ?
Il faudrait le scar d’un contenu pour qu’on puisse voir ce dont tu parles car, là, en générant le contenu d’exemple en PDF, je n’ai pas ce que tu décris.
Exercice MCC_gen_web.zip (1,7 Mo)
Exercice_MCC.pdf (186,0 Ko)
J’ai mis les deux générations pdf et web.
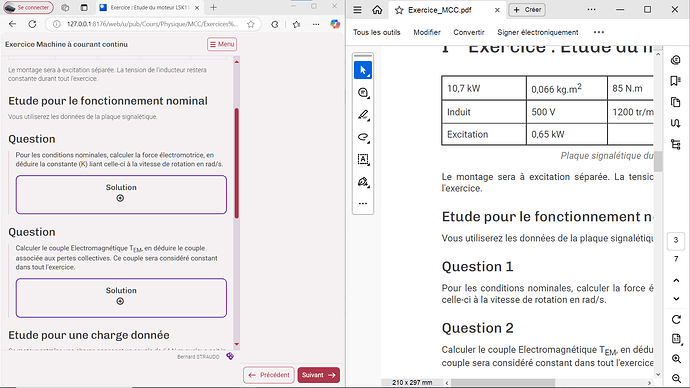
Ce que je voudrais c’est que les question soit numérotée dans la publication web, comme dans le pdf. Et aussi, que le terme question disparaisse et que le numéro de la question et la question soit sur la même ligne.
Merci d’avance
Ok pardon je n’avais pas bien lu qu’il s’agissait d’un exercice rédactionnel.
Essaie en faisant un skin guidé et en mettant ces instructions css additionnelles pour le générateur PDF:
.uc_co {
counter-reset: numeroQuestion;
}
h4.practUcQ_ti > span {
color: transparent;
}
h4.practUcQ_ti span span.solutionRef {
color: var(--contentFG);
}
.practUcQ_co {
counter-increment: numeroQuestion;
}
.practUcQ_co > p:before {
content: counters(numeroQuestion, ".") ". ";
}
(remarque pour @sam : ce serait bien de mettre la ref aux solutions en dehors du span qui porte la chaîne « question » pour qu’on puisse styler les deux indépendament. Là j’ai feinté en mettant l’intitulé « question » en transparent et en mettre la solutionRef en couleur, mais c’est pas top)
Et pour le web, essaie avec ces instructions :
.hBk.quest {
margin: 2em 0;
counter-increment: numeroQuestion;
}
.quest h3.hBk_ti {
display: none;
}
.quest .hBk_co > .rBk > p::before {
content: counters(numeroQuestion, ".") ". ";
}
Merci beaucoup, cela fonctionne en enlevant h4 avant practUcQ_ti