bonjour,
Je souhaite modifier un skin pour opale (Support web Aurora par exemple)
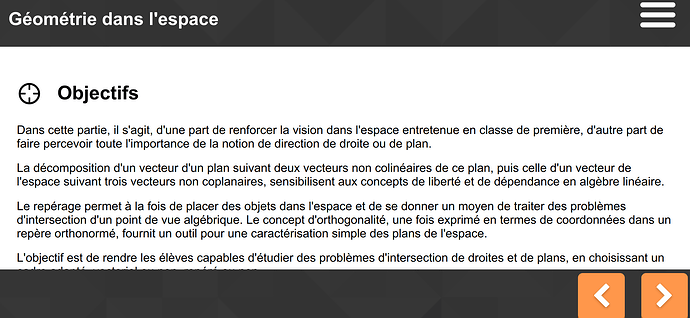
de sorte que lorsqu’on zoome la page de l’exemple ci-dessus, seule la frame de travail (zone blanche) soit zoomée, et pas l’encadrement.
En effet, on zoome pour projection au vidéoprojecteur, l’encadrement est lui-aussi zoomé, et on perd la zone utile.
Comment puis-je procéder ?
Merci par avance,
Emmanuel Farcy
Bonjour,
tu parles du zoom navigateur ?
Saches que tu as un bouton dans l’interface pour cacher le plan 
![]()
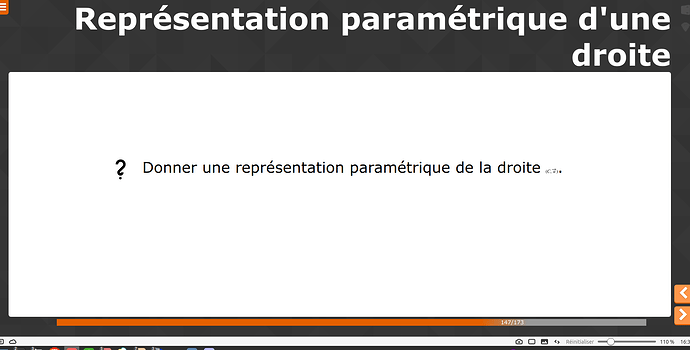
Oui, oui, ça j’utilise depuis longtemps, mais ce qui est autour est zoomé (le titre et les flèches ci dessous) et c’est ça qui me gêne :
Sur l’image précédente, on peut constater que si le zoom est trop important, mais en utilisant la flèche vers le bas, on ne peut pas accéder aux dernières lignes du texte.
Ceci se produit avec le skin skinSunrise, mais pas pas avec l’habillage standard aurora (mais un peu austère).
Ah ok, je vois.
Le zoom du navigateur augmente tout, en effet. Parcontre moi quand je zoome avec le navigateur c’est la police qui est quand même plus grosse que sur ta capture écran.
Pour un usage en videoprojection pourquoi tu n’utilises pas le gen Diaporama, il est fait pour ça et met déjà les textes en plus gros.
Je viens de tester le diaporama : on ne peut pas gérer assez finement ce qu’on veut afficher et j’obtiens des trucs bizarres :
non seulement, le bandeau est épais (1/5 de la page), mais j’ai aussi une code latex qui sort mal et il faut constater jouer avec le zoom pour que les textes et les images soient affichés correctement).
OK. S’il y a de problèmes (latex mal affiché et titre trop gros), je t’invite à les signaler dans la catégorie Opale pour que le skin Sunrise soit corrigé.
Pour avoir le texte plus gros sur un gen web (en vue d’un affichage sur videoproj par exemple), je ne vois pas d’autre moyen que de retoucher le skin sunrise avec sceanriStyler.
Quelques ressources :
- Un « scenariste » situé en Mauritanie a réalisé une série de tutoriels vidéo sur ScenariStyler.
- page des contributions communautaires un tutoriel « Tutoriel SCENARIstyler 1.1.0 [Canoprof - Scenari 5.0] » fait par lui-même.
- (Re-)parcourir les contenus de l’atelier ScenariStyler proposé sur Librecours pour les Rencontres Scenari 2020.
- Documentation
Concrètement, il s’agirait d’ajouter la règle font-size : 2em (ou la valeur que tu souhaites) pour l’élément « p ». Encore plus concrètement, ajouter :
p {
font-size: 2em;
}
dans skin.css
J’ai rajouté ce que tu m’as dit dans skin.css, j’ai regénéré le module avec mon skin personnalisé, mais ça ne change rien : le titre et les flèches change tjs de taille avec le zoom ![]()
J’obtient ce qui dans skin.css, c’est bon ?
/* Extension MS */
div#scDepotStack {
position: absolute;
top: 10px;
left: 180px;
color: #ffffff;
z-index:99999;
}
div#scDepotStack a{
color: white;
text-decoration:none;
}
div#scDepotStack a:hover{
text-decoration:underline;
}
div#scDepotStack p{
font-size: 2em;
}
L’idée de faire la modif de skin c’est de ne plus avoir besoin de faire su zoom avec le nav.
Je suis pas certain du « div#scDepotStack » devant « p ».
Avec ton skin le texte est plus gros ? Si non, alors enlève « div#scDepotStack » devant « p » de telle manière que ce soit seulement :
p{
font-size: 2em;
}
Ah ok !! Oui, effectivement, la police est bien agrandie (j’ai viré le depotstack).
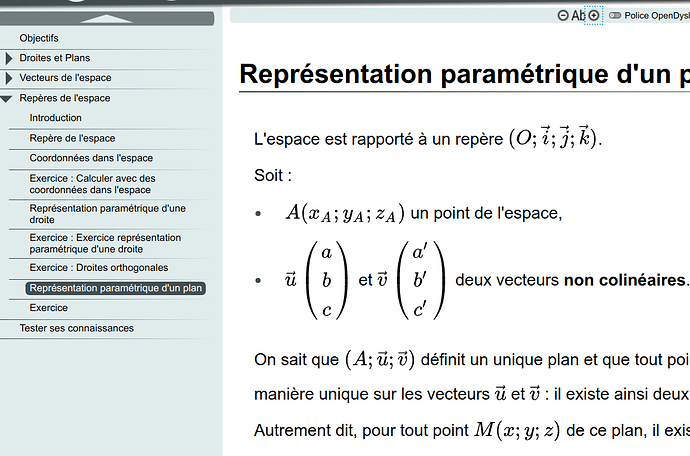
Mais ce n’est pas complètement satisfaisant : j’ai des tailles de police très diverses :

avez-vous testé le skin dys de Opale ? Il permet d’augmenter le font-size
si c’est satisfaisant, ce serait possible de faire un skin qui ne comprend que les contrôles de taille de police.
oui, c’est pas mal ça. Je peux ainsi zoomer uniquement le texte, et ça me convient je pense (à tester en classe).
Par contre, petit détail, les textes des menus ne sont pas zoomés comme le contenu :
En effet c’était un choix, pas forcément le bon… totalement modifiable.
bonjour,
Je reviens sur mon fil d’il y a quelque temps concernant l’agrandissement des polices de caractères pour une vidéoprojection en classe.
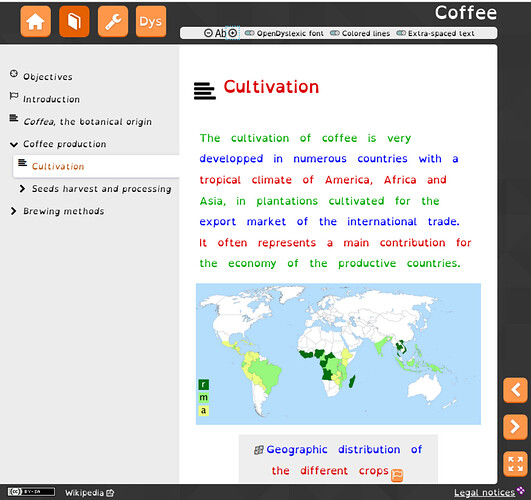
J’utilise depuis l’habillage aurora dys qui répond parfaitement à mes besoins concernant le zoom du texte, sans zoomer les cadres et bandeaux autour de la zone à projeter.
Je trouve cependant l’habillage un peu austère et j’ai donc regarder du côté de sunrise, mais je ne trouve pas l’option du zoom des polices comme pour AuroraDys.
Est-ce une fonctionnalité implémentable dans cet habillage ?
Un test rapide en récupérant le module Dys du skin Aurora Dys et en l’intégrant dans un skin guidé Sunrise, ça ma pris 1h.
Voici les sources Styler : sunriseDys4-1.scwsp (266.6 KB)
Merci de ce travail !!
J’ai importé le skin, mais je trouve ça :
Je ne sais pas comment choisir sunrise dys pour générer mon support web.
En effet !
Essayez ceci : sunriseDys4_1.skinpack (333.2 KB)
Et voici une v2 avec quelques modifs cosmétiques : sunriseDys4_2.skinpack (336.5 KB)
Merci beaucoup pour ce skin ! ![]()
C’est maintenant bcp plus exploitable en videoprojection.
Petite question : comment puis-je modifier le skin pour faire en sorte de diminuer la taille des bandes de droites et de gauche, pour augmenter la zone « utile » ?