Ceci est un post de type wiki, c’est-à-dire que tout le monde peut l’éditer.
Si tu connais une astuce qui mériterait d’être partagée à la communauté, modifie ce post et ajoute-la ici. Pour ce faire clique sur le bouton
en bas à droite du post.
Inversement, si une astuce n’est plus d’actualité, merci de l’éliminer.
Règle : conserver une certaine homogénéité dans la rédaction.
Pour éditer mieux et plus vite
 Intégration simple d’une vidéo youtube, vimeo, …
Intégration simple d’une vidéo youtube, vimeo, …
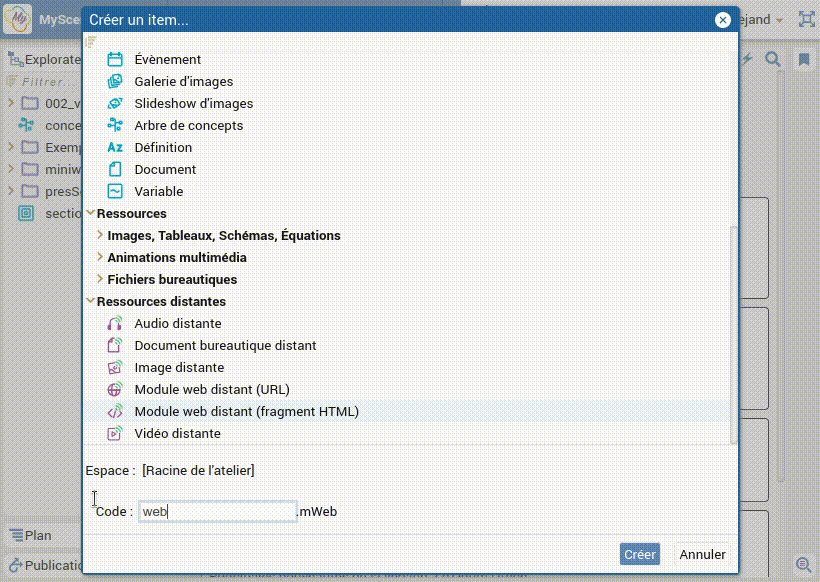
Pour intégrer une vidéo issue d’une plateforme en ligne (Youtube, Dailymotion, Vimeo) dans un contenu Scenari, tu peux utiliser directement l’item « vidéo distante » et y mettre l’url de visionnage de la vidéo.
Plus besoin de se compliquer la vie avec du code html a coller dans une item « module web distant », le paradis quoi !

 Création rapide d’un lien web
Création rapide d’un lien web
- copier l’url que tu souhaites ajouter,
- sélectionner la portion de texte qui doit porter le lien dans ton contenu,
- et coller (ctrl+v). Une popup te demanderas si tu veux créer un lien ou copier le lien en texte brut.
 Intégrer une vidéo peertube, …
Intégrer une vidéo peertube, …
(pour Youtube te Vimeo il y a une méthode plus simple décrite plus haut)
Dans la plupart des modèles Scenari, vous pouvez intégrer simplement dans vos contenus des vidéos hébergées sur une plateforme en ligne (peertube, dailymotion…).
Pour cela :
- faites-vous un compte et téléversez vos vidéos sur la plateforme de votre choix
- lors du visionnage d’une de vos vidéos, trouvez l’option de partage pour inclure la vidéo dans une page web (« embed », « intégrer »)
- copiez le code html proposé (commence en général par « iframe »)
- dans Scenari choisissez l’item « module web distant (fragment html) »
- collez-y le code précédemment copié

 Glisser-déposer plusieurs items pour les référencer d’un coup
Glisser-déposer plusieurs items pour les référencer d’un coup
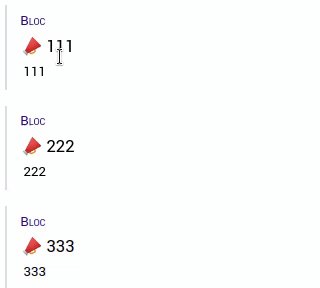
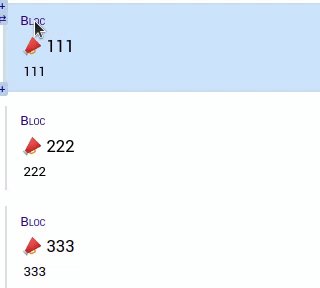
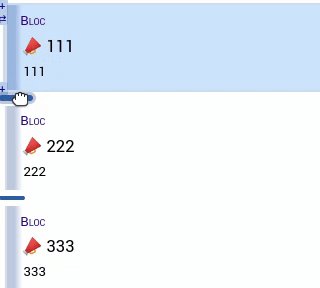
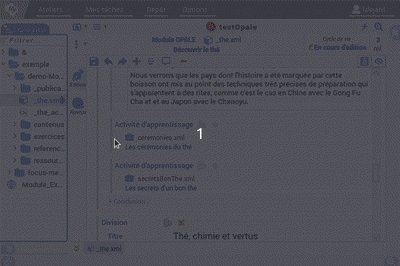
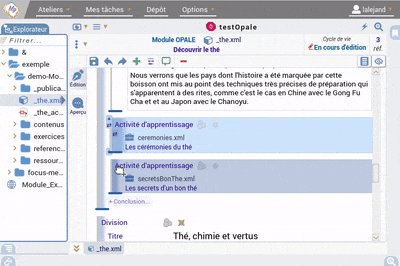
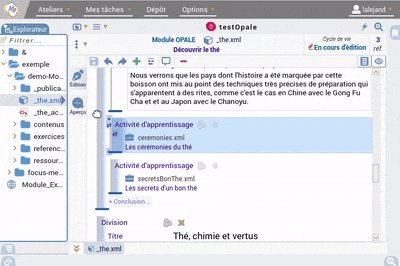
Il est possible de référencer plusieurs items (plusieurs Grains dans une activité Opale, plusieurs Pages dans une site web Optim, …) simplement en les glissant-déposant en bloc depuis l’explorateur vers l’interface d’édition (les points d’insertion possibles apparaissent au survol).

 Navigation au clavier dans l’éditeur
Navigation au clavier dans l’éditeur
Vous pouvez naviguer par clavier dans l’interface d’édition. Parfois c’est plus rapide que la souris pour se déplacer dans son contenu.
- tabulation ou majuscule+tabulation = passer par tous les éléments (frères et fils) et entrer dans les blocs de texte pour y écrire.
- flèche droite ou gauche = même chose mais sans entrer dans les blocs de texte, pour se déplacer plus vite.
- flèche haut ou bas = passer par tous les éléments frères, pour se déplacer encore plus vite.
À tout moment vous pouvez appuyer sur la touche menu de votre clavier (à gauche de la touche Ctrl droite) pour simuler un clic droit et par exemple baliser une portion de texte.
https://scenari.org/audioVideo/gifsAnimes/videosOriginales/navigation_clavier.mp4
 Intégration d’images par simple copier-coller
Intégration d’images par simple copier-coller
Vous pouvez copier-coller simplement une image dans l’éditeur Scenari depuis à peu près n’importe quelle source (page web, document bureautique, votre disque dur, …).
Copiez l’image là où elle se trouve dans son environnement d’origine, placez-vous dans l’éditeur là où vous voulez la placer, collez-là (ctrl+v), et suivez les instructions. On ne peut plus simple (en fait on peut, mais on le verra un autre jour ![]() ).
).
https://scenari.org/audioVideo/gifsAnimes/videosOriginales/copier_coller_image.mp4
 Copier-coller de texte brut
Copier-coller de texte brut
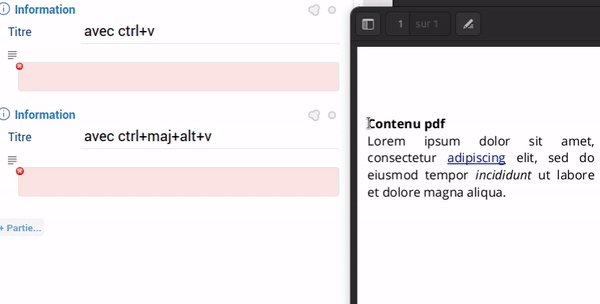
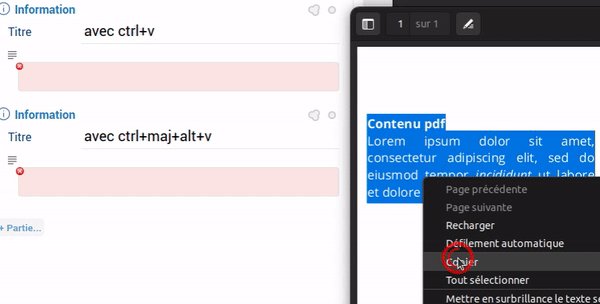
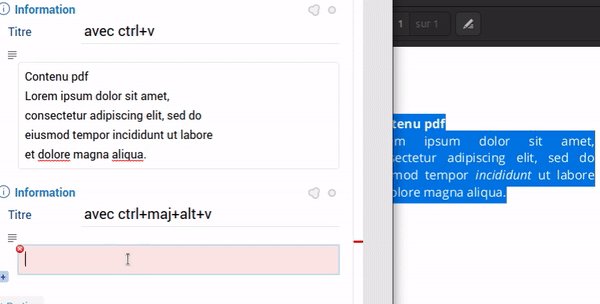
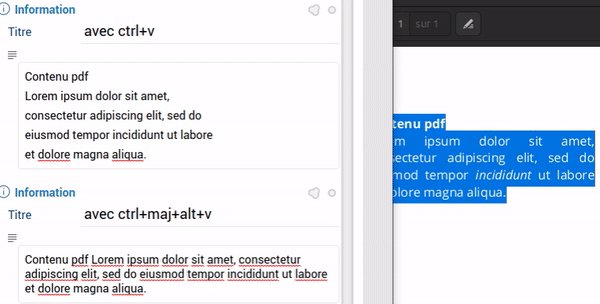
Vous avez remarqué que lorsqu’on copie-colle dans l’éditeur Scenari un paragraphe pris dans un pdf, les phrases sont coupées à cause des passages à la ligne dans le pdf ?
Il y a une solution !
Grâce au raccourci Ctrl+Majuscule+Alt+V vous pourrez coller un texte brut sans respect de la syntaxe Markdown, ni des sauts de ligne. Le paragraphe copié depuis le pdf ne contiendra pas de passages à la ligne intempestifs. Magique !

 Référencer un item depuis un onglet
Référencer un item depuis un onglet
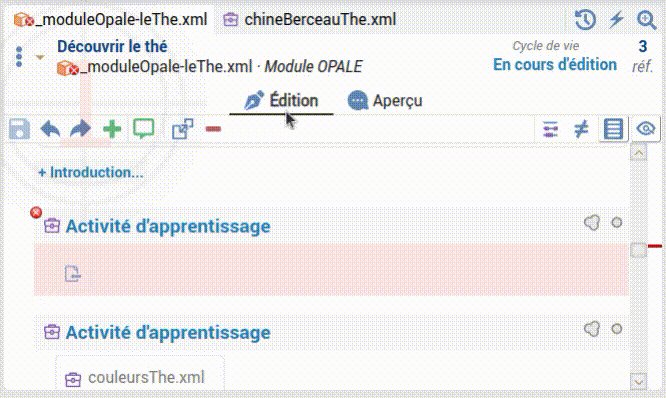
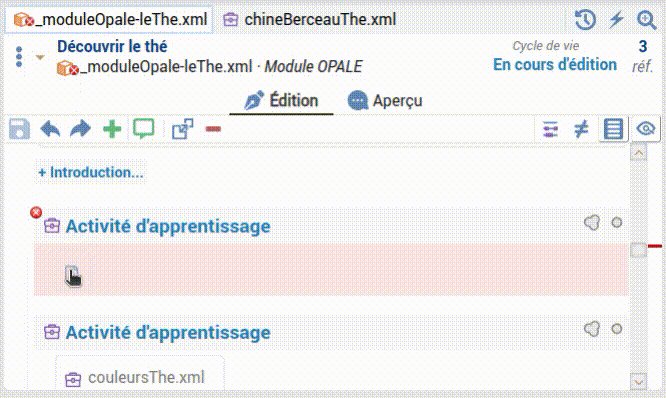
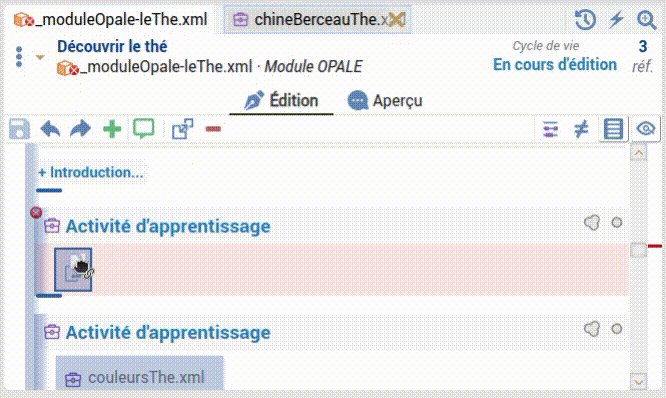
Pour référencer un item A dans un item B, si les deux items sont ouverts dans des onglets, il suffit de glisser-déposer l’onglet de l’item B dans sa destination dans l’item A. Et voilà !

 Dupliquer rapidement un élément
Dupliquer rapidement un élément
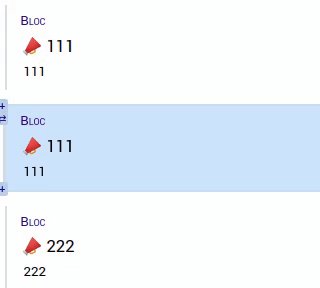
Pour dupliquer un bloc, il suffit de le glisser-déposer juste au-dessus ou au-dessous de lui-même .

 Copier-coller intelligent
Copier-coller intelligent
L’interface d’édition permet le copier-coller intelligent depuis d’autres sources (document bureautique, page web, …) qui conserve autant que possible les mises en forme, les liens, ou les tableaux.
Très utile. Il suffit de copier et coller et (presque) tout est conservé !
 Réorganiser son contenu simplement
Réorganiser son contenu simplement
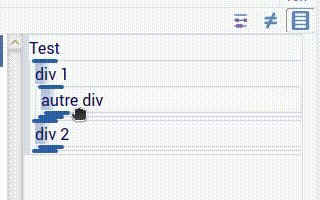
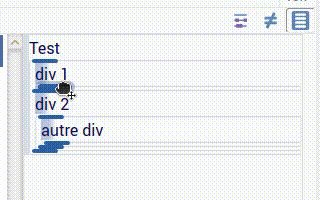
Vous pouvez réorganiser votre contenu en manipulant à la souris les titres dans la vue « Niveaux de titres » (disponible selon le type d’item).
Pour cela activez la vue « niveaux de titres » et glissez-déposez les éléments sur les petites barres bleues horizontales.

 Méthode rapide pour créer des listes
Méthode rapide pour créer des listes
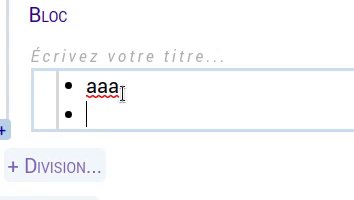
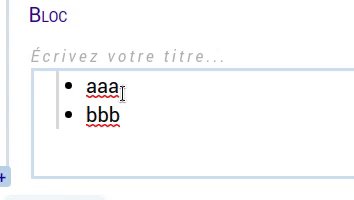
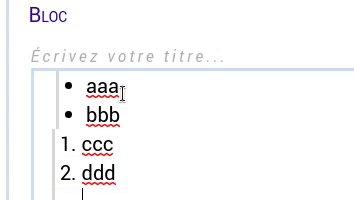
Dans l’éditeur web, lorsque vous commencez une ligne par : - , * ou 1. , un item de liste simple, à puce (multi-paragraphes), ou ordonnée est créé (fonctionnalité dépendante de chaque modèle).
Pour les listes à puce et ordonnées, appuyer deux fois sur « entrée » crée un nouvel item.

 Manipulation de listes
Manipulation de listes
Dans l’éditeur web de Scenari 5, lorsque vous éditez un item de liste à puce ou ordonnée, le retour à la ligne à pour effet de créer un paragraphe supplémentaire dans le même item.
Si vous préférez avoir un nouvel item de liste , une fois le paragraphe supplémentaire créé, il suffit d’appuyer simultanément sur les touches majuscule (shift) et suppression (backspace).
 Créer un espace insécable
Créer un espace insécable
Pour insérer un espace insécable dans l’interface d’édition web de Scenari 5, il suffit d’appuyer sur la touche « control » (ctrl) en même temps que la barre d’espace .
 Déplacement ou remplacement d’éléments
Déplacement ou remplacement d’éléments
Dans l’interface d’édition web, il est très facile de déplacer ou remplacer un élément. Il suffit de le sélectionner puis de le placer sur les petites barres horizontales bleues pour le déplacer, ou sur les dégradés verticaux pour remplacer l’élément ciblé par celui que l’on déplace.
Démonstration :

Outils pratiques de l’éditeur et du dépôt
 Substitution d’items
Substitution d’items
Il est possible de remplacer le référencement d’un item par un autre partout où celui-ci est référencé.
Il suffit d’ouvrir l’item en question, et dans son menu (trois petits points en haut à gauche), choisir « substituer par… ». Il te sera possible alors de choisir le nouvel item qui doit être référencé à sa place.

 Historique et comparatif d’items
Historique et comparatif d’items
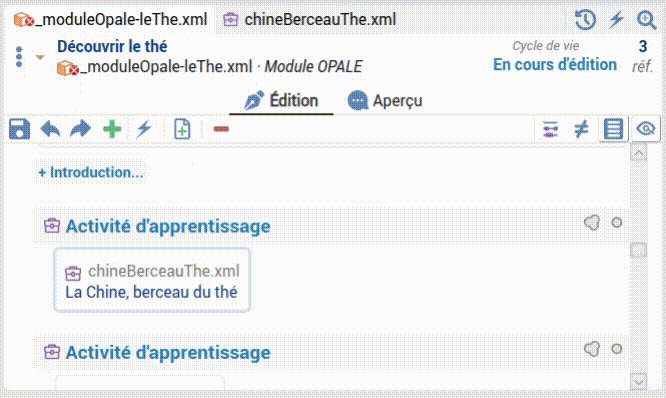
Si tu travailles en mode serveur (serveur Scenari de ton organisation, ou MyScenari ou ScenariOnline) tu as accès à un historique de chaque item. Tu trouveras l’onglet « historique » à côté de l’onglet « édition ».
Tu peux en plus comparer le contenu des différentes entrées avec le comparateur ≠. ![]()

 Accès direct à une bibliothèque de contenus d’un atelier public
Accès direct à une bibliothèque de contenus d’un atelier public
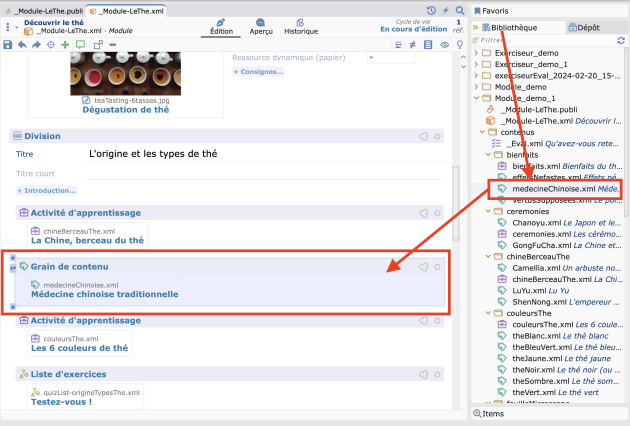
Il est possible de déclarer une « Bibliothèque » dans les ateliers autorisant les liens inter-ateliers.
Cette bibliothèque affiche alors le contenu de l’explorateur de l’atelier public choisi afin de faciliter les liens inter-ateliers, notamment en permettant de les glisser-déposer.
Plus de détails dans la documentation.

 Exporter la liste des utilisateurs créés
Exporter la liste des utilisateurs créés
Sur une configuration serveur (MyScenari ou votre propre serveur standard), il est possible d’exporter la liste des utilisateurs créés.
Il faut aller sur l’url https://####/~~chain/web/u/adminWsp?cdaction=ExportConfig (remplacer « #### » par « [nom de ton instance].scenari-community.org » pour MyScenari, ou par « [url de ton serveur Scenari]/starter » pour une installation serveur standard).
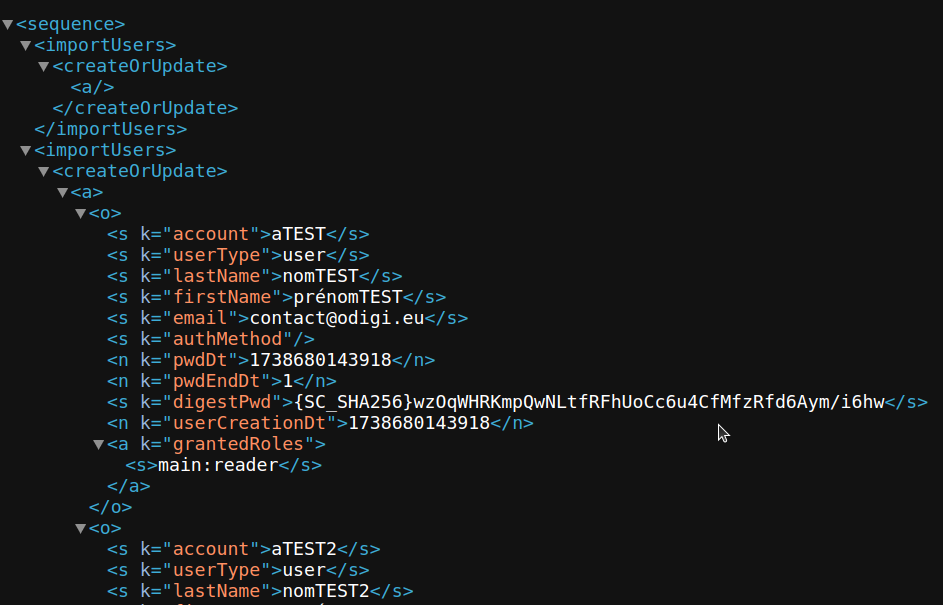
Tu obtiendras un xml.
Ensuite dedans, en faisant par exemple une recherche sur la chaîne « <s k="userType">user</s> », le nombre d’occurrences te donnera le nombre d’utilisateurs créés.

 Filtrer la liste des ateliers
Filtrer la liste des ateliers
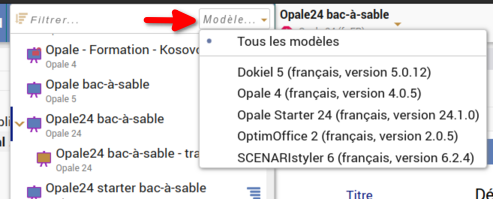
Si tu as beaucoup d’atelier avec des modèles variés, et que tu as du mal à t’y retrouver, sache que désormais tu peux filtrer ta liste d’atelier en choisissant le modèle qui t’intéresse.
Par exemple, dans la liste de filtres tu choisis « Dokiel 5 » et ta liste d’ateliers ne montrera que les ateliers Dokiel 5.

 Correcteur d’orthographe et de grammaire
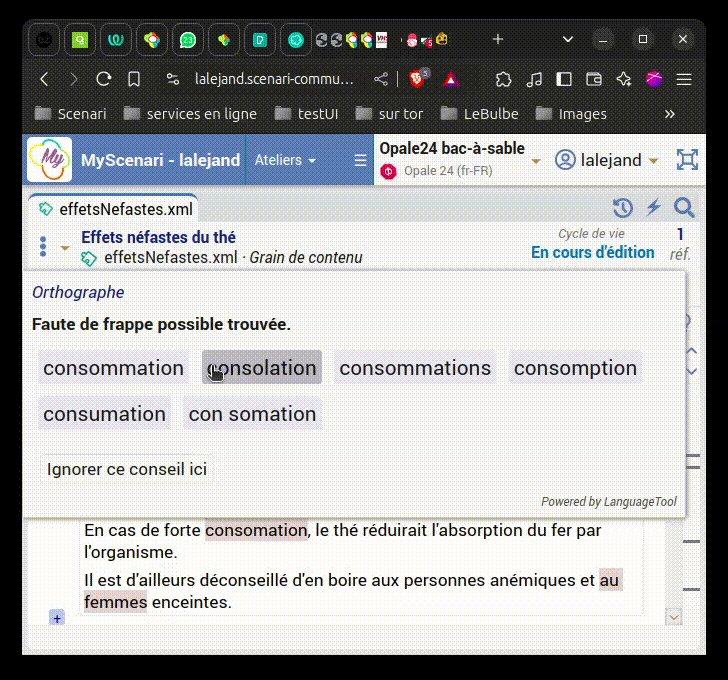
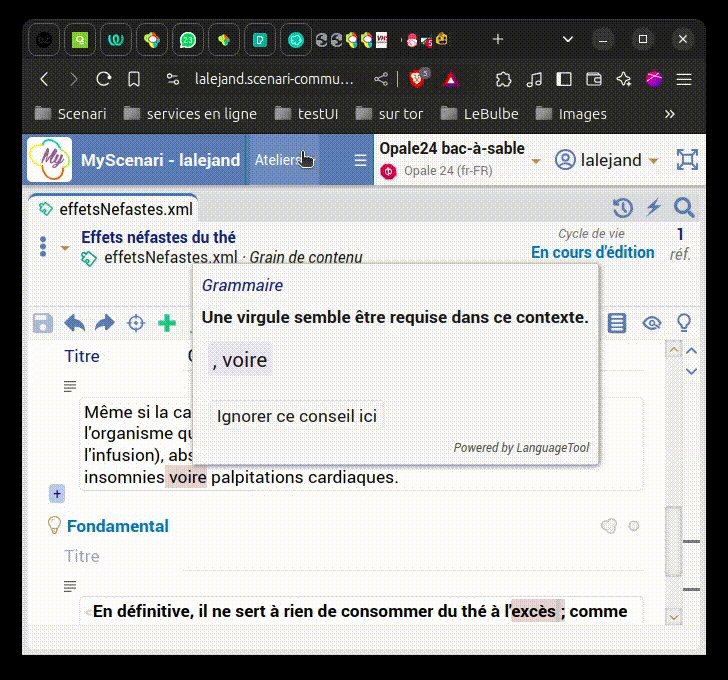
Correcteur d’orthographe et de grammaire
Pour l’activer il suffit de cliquer sur l’icone « conseils » en forme d’ampoule et de cocher l’option « orthographe et grammaire » (assure-toi qu’un serveur Language Tool est bien spécifié dans la configuration - roue crantée).
Les mots ou expressions à vérifier seront surlignés dans le contenu et par simple clic droit (ou touche f4) tu auras accès aux suggestions de correction.
Documentation pour en savoir plus.

 Connaître les items autorisés quand on référence un item
Connaître les items autorisés quand on référence un item
Dans l’éditeur Scenari, lorsque l’on crée un bloc dans lequel un item doit être référencé, si on laisse la souris sur l’icone de la petite feuille, une popup indique quels sont les différents types d’items que l’on peut y mettre.

 Réplication d’un onglet d’édition
Réplication d’un onglet d’édition
Vous avez déjà eu besoin de diviser l’interface d’édition en deux pour garder un item ouvert sous les yeux ?
C’est possible grâce à l’option « répliquer ». Cliquez sur l’onglet de l’item pour trouver l’option. L’onglet répliqué restera de manière figée, même si vous ouvrez d’autres onglets.
Très pratique qu’on on a besoin de recopier des portions de contenu d’un item à l’autre ou dans le même item.
https://scenari.org/audioVideo/gifsAnimes/videosOriginales/repliquer_onglet_item.mp4
 Se faire différents contextes de travail
Se faire différents contextes de travail
Lorsqu’on se reconnecte à l’interface d’édition web Scenari, on retrouve le contexte de travail précédent (atelier actif, états des volets, items ouverts,…).
Mais saviez-vous qu’on peut mémoriser plusieurs contextes grâce à un identifiant à placer entre le « ? » et le « # » ?
Exemple : https://mon.entrepot.fr/~~static/fr-FR/home.xhtml?contexte#(wsp’iy152csHA…)
On peut ainsi conserver en marque-page différents environnements de travail.
Retrouvez les détails sur la page dédiée de la documentation .
 Opération automatiques vidéo sur le dépôt
Opération automatiques vidéo sur le dépôt

Si tu déposes une vidéo sur ton dépôt Scenari, en fonction de la configuration de ton dépôt, une multitude d’opérations se font automatiquement.
Par exemple sur MyScenari, on peut ensuite télécharger différents fichiers :
- des versions « qualité basse », « qualité intermédiaire » et « haute qualité » de la vidéo
- une image patchwork de différentes captures écran de la vidéo
- une bande horizontale d’images de la vidéo
- 12 vignettes de la vidéo
- 4 images haute résolution extraites de la vidéo
- l’audio de la vidéo
 Recherche rapide
Recherche rapide
Dans l’interface d’édition web proposée par Scenari 5, la fonction de recherche rapide permet de retrouver aisément des items grâce à leur code, leur titre et leur date de dernière modification. Pour la retrouver faites ctrl + < ou bien cliquez sur l’icône de petit éclair.
Plus d’information sur la documentation.
 Mode plan
Mode plan
Un nouveau mode d’édition des contenus fait son apparition avec l’éditeur web Scenari 5 : le mode plan . Il permet à un rédacteur de travailler focalisé sur le contenu d’un document , en naviguant par le plan uniquement. Idéal pour les débutants ou les personnes n’ayant que de faibles besoins de ré-utilisation de fragments de contenus.
 Correction orthographique navigateur
Correction orthographique navigateur
Dans l’ interface d’édition web, pour obtenir les propositions de correction orthographique , affichez le menu contextuel (bouton droit de la souris) avec la touche Shift enfoncée : le menu natif du navigateur s’affiche avec les propositions de correction.
 Filtrer l’explorateur pour trouver ce qu’on cherche
Filtrer l’explorateur pour trouver ce qu’on cherche
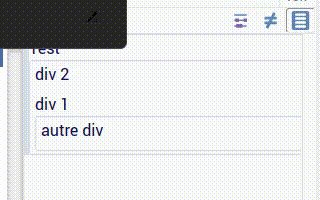
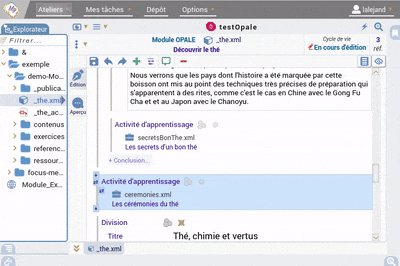
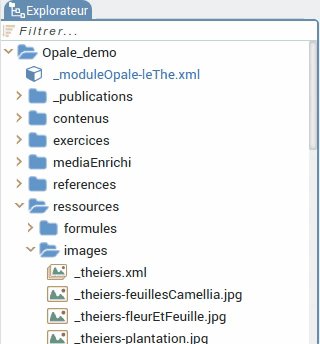
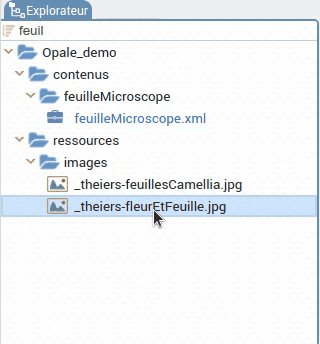
Lorsque vous êtes en mode explorateur dans l’interface d’édition, vous pouvez filtrer ce qui est affiché pour rapidement retrouver les items ou les espaces que vous cherchez.
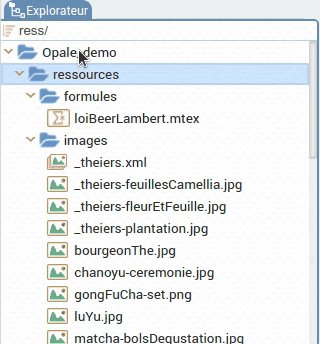
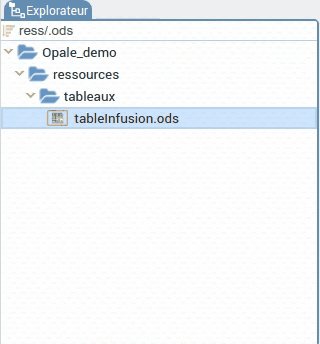
Commencez par écrire quelque chose dans le champ en tête de l’explorateur, avec un « / » pour ne chercher que des espaces (dossiers), ou en écrivant une extension pour ne chercher qu’un format de fichier particulier, ou en combinant les deux.
Plus de détails dans ce tutoriel.

 Visualiser les items référençants
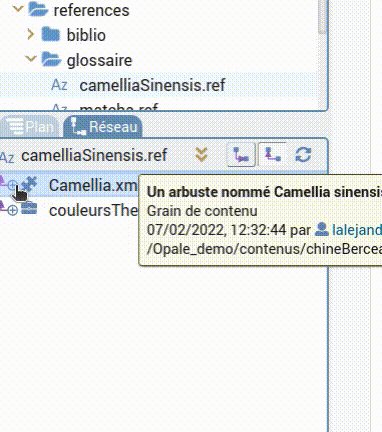
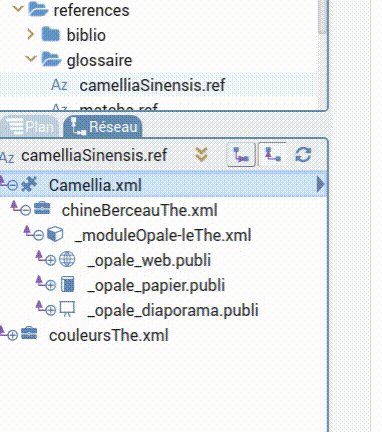
Visualiser les items référençants
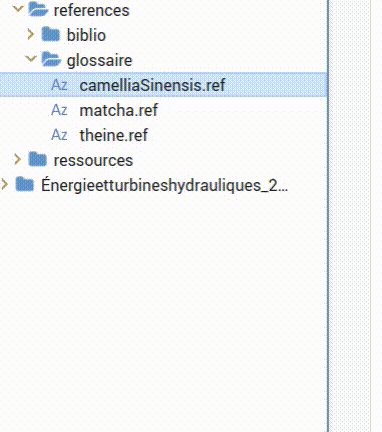
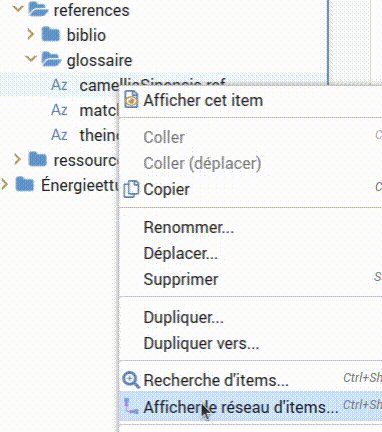
Dans l’interface d’édition scenari, il est possible de visualiser les items référençant un item particulier, et de déplier la hiérarchie.
Exemple : vous voulez savoir où est utilisé un item glossaire dans votre contenu. Faites un clic droit sur l’item glossaire, et choisissez l’option « afficher le réseau d’items… ».

 Naviguer de commentaire en commentaire
Naviguer de commentaire en commentaire
Il est possible de rechercher des items qui contiennent des commentaires et de naviguer de commentaire en commentaire à l’intérieur de chaque item trouvé.
Pour cela faites une recherche et choisissez l’option « item commenté ». Une fois la liste de résultats affichés, cliquez sur un des fichiers puis utilisez les petites flèches haut et bas pour passer d’un commentaire à l’autre.

 Trouver les erreurs dans l’éditeur
Trouver les erreurs dans l’éditeur
Dans l’interface d’édition web, vous pouvez visualiser où votre contenu contient des erreurs. À droite de la barre d’ascenseur, les erreurs sont signalées par de petits traits rouges.
Bonus : ils sont cliquables et déplacent le contenu jusqu’à l’erreur !

 La corbeille
La corbeille
Lorsque vous êtes en mode serveur (serveur propre ou MyScenari), et que vous éliminez des contenu ou bien des ateliers entiers, ceux-ci sont placés dans une corbeille.
Ça signifie que :
- Vous pouvez à tout moment récupérer des contenus effacés
- Pour libérer de l’espace disque, vous devez vider la corbeille (important si vous utilisez MyScenari)
- La corbeille de l’atelier est accessible vie le menu : [votre atelier] > contenu > corbeille …
- La corbeille d’ateliers est accessible via le menu : ateliers > gérer les ateliers > corbeille.
 VIsualiser la structure XML d’un item
VIsualiser la structure XML d’un item
Si tu souhaites visualiser la structure XML d’un item, il suffit de cliquer quelque part dans votre contenu (zone de droite de l’éditeur) puis d’appuyer simultanément sur les touches de ton clavier ctrl, alt, majuscule et la lettre « i ».
La structure xml brute de l’item sera affichée dans une sur-fenêtre.
Tu vas me dire « à quoi ça sert d’aller voir le xml ? », et c’est une bonne question.
Exemples :
- tu veux, dans ton contenu Dokiel, rechercher toutes les portions de texte taguées « label ».
- tu souhaites créer un générateur de grains Opale et tu as besoin de voir comment sont construits les grains.
- pour appuyer sur le caractère pérenne des items Scenari, tu as besoin de démontrer que les contenus sont sauvegardés en xml.
 Voir simplement combien de fois un item est référencé
Voir simplement combien de fois un item est référencé
Lorsque vous ouvrez un item, vous pouvez très simplement voir combien de fois il est référencé et par quels autres items il est référencé.
En haut à droite de l’interface d’édition, il est écrit « ref » avec un chiffre au-dessus. Ce chiffre indique le nombre de référencements de l’item. En cliquant dessus vous verrez les items parents. Vous pouvez les ouvrir par double-clic et ensuite naviguer avec la recherche pour trouver le référencement de l’item en question.
https://scenari.org/audioVideo/gifsAnimes/videosOriginales/referents_item.mp4
 Revenir à une version antérieure d’un item
Revenir à une version antérieure d’un item
Lorsque vous travaillez en mode serveur avec MyScenari, avec Scenari Online, ou avec votre propre serveur, il est possible de revenir à une version antérieure de chaque item, et même de visualiser les modifications apportées entre différentes versions.
Pour cela cliquez sur le bouton ≠ : apparaît une ligne qui représente les versions antérieures. Maintenez la souris sur une version et cliquez sur ≠ dans la popup. La barre de défilement vous indiquera où il y a des modifications.
https://scenari.org/audioVideo/gifsAnimes/videosOriginales/diff_version_anterieure.mp4
 Exclusion d’un élément du contenu
Exclusion d’un élément du contenu
Il est possible d’exclure un élément du contenu (item référencé, ressource, bloc pédagogique, introduction, …). Les éléments exclus sont toujours visibles dans le contenu (grisés) mais au moment de publier c’est comme s’ils n’existaient pas.
 Switch atelier de référence / atelier dérivé
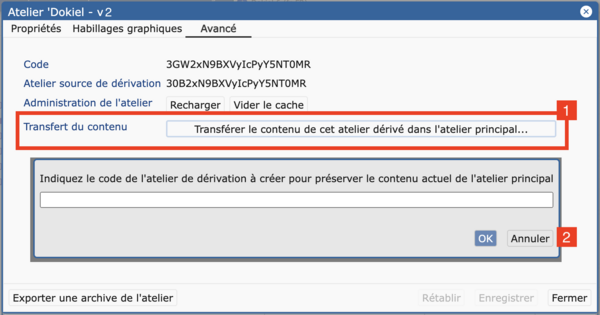
Switch atelier de référence / atelier dérivé
Dans un environnement serveur (votre propre serveur ou MyScenari), il est possible de transformer un atelier dérivé en atelier de référence.

Très pratique quand on travaille sur la traduction d’un contenu tantôt dans une langue tantôt dans l’autre .
Stylage
 Format pivot html d’un skin PDF
Format pivot html d’un skin PDF
Astuce pour les skinneur⋅se⋅s : lorsque vous réalisez un habillage graphique pour le générateur PDF, il est utile d’accéder au HTML pivot qui sert à créer le PDF pour l’inspecter :
- en local : dans le dossier de génération ouvrez le fichier index.html.
- sur serveur : ouvrez le PDF généré et dans l’url mettez index.html à la place du fichier pdf.
 Passer du mode formulaire au mode guidé en gardant les modifications effectuées
Passer du mode formulaire au mode guidé en gardant les modifications effectuées
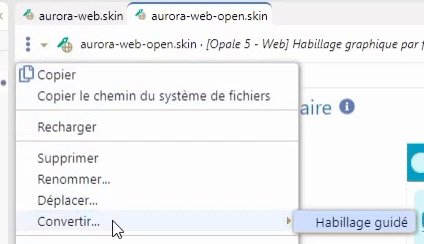
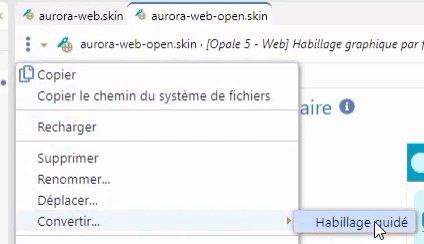
Si tu réalises un habillage avec le mode formulaire de ScenariStyler, et que tu as besoin de modifier des choses que le mode formulaire ne permet pas, tu peux facilement passer au mode guidé sans perdre tes modifications.
Pour cela il faut cliquer sur le menu de trois points dans l’entête de la zone d’édition > convertir > habillage guidé.

![]() Attention, selon les habillages, il peut y avoir des actions supplémentaires à faire. Plus de détails sur cette vidéo tutoriel.
Attention, selon les habillages, il peut y avoir des actions supplémentaires à faire. Plus de détails sur cette vidéo tutoriel.
Autres
 Télécharger le zip d’une publication Scenari hébergée sur un dépôt
Télécharger le zip d’une publication Scenari hébergée sur un dépôt
Exemple avec ce diaporama (fonctionne aussi avec une publication web) : https://lalejand.scenari-community.org/Exemple_telech_zip_publi/
Si tu ajoute « ?V=original.zip » à la fin de l’url, ça aura pour effet de télécharger le zip de la publication :
https://lalejand.scenari-community.org/Exemple_telech_zip_publi/?V=original.zip
(fonctionne sur MyScenari et sur votre serveur s’il a été configuré pour permettre cette fonctionnalité)
 Utiliser une vidéo sur NextCloud comme « vidéo distante » dans Scenari
Utiliser une vidéo sur NextCloud comme « vidéo distante » dans Scenari
Il suffit de partager la vidéo dans l’interface nextcloud, copier le lien de partage, et utiliser ce lien dans l’item « vidéo distante » en y ajoutant « /download » à la fin.
Si le lien fournit par NextCloud est par exemple https://cloud.quelquepart.com/index.php/s/APssffdpqjYENppo, alors l’url à utiliser dans Scenari est https://cloud.quelquepart.com/index.php/s/APssffdpqjYENppo/download
 Recherche avancée dans les publications web
Recherche avancée dans les publications web
Dans les publications web qui intègrent un moteur de recherche (comme dans Opale, Optim ou Dokiel), il n’est pas possible de rechercher une phrase entière, mais il existe bien une grammaire de recherche :
- foo bar : pages contenant les chaînes foo et bar .
- foo OR bar : les pages contenant les chaînes foo ou bar ( OU et | sont également valide)
- +foo -bar : pages contenant le mot exact foo (mais pas foot ) et ne contenant pas la chaîne bar
- *bar : pages contenant des mots commençant par bar ( barre mais pas embargo ).
 Mieux rechercher dans la doc
Mieux rechercher dans la doc
Vous pouvez faire une recherche « plein texte » sur le site de la documentation Scenari. Si la recherche n’est pas trop vague, ça donne des résultats sur différentes documentations, avec pertinence du résultat et aperçu de l’occurrence dans le contenu !
Par exemple une recherche avec « ateliers dérivés » donnes des résultats qui pointent vers des pages de la documentation de Opale, Lexico, Dokiel, ScenariChain, ScenariBuilder, …
Très utile pour trouver de la documentation sur un sujet pointu !
 Récupérer un pack installé
Récupérer un pack installé
Si vous cliquer sur « options » dans l’entête, puis sur « Modèles documentaires… » ou « Habillages graphiques des modèles… », une fenêtre de gestion des packs s’ouvre et vous avez l’option de télécharger un pack de modèle, extension, habillage , pour pouvoir l’installer dans un autre environnement, pour archivage, pour voir son contenu, …
 Diffuser tout document sur le dépôt MyScenari
Diffuser tout document sur le dépôt MyScenari
Il est possible d’utiliser le service MyScenari simplement pour mettre en ligne un document quelconque (vidéo, pdf, …). Si vous disposez d’un compte MyScenari, rendez-vous (avec un navigateur basé sur Chromium : Chrome, Edge, Opera, Vivaldi, …) sur votre espace de diffusion : ###.scenari-community.org/& où ### est votre identifiant MyScenari, et téléversez le document de votre choix. Il sera visible sur ###.scenari-community.org.
Sachez que si vous uploadez un zip qui contient un site web et un fichier index.html (c’est le cas quand on clique sur « télécharger » après la génération web d’un contenu dans Scenari), la plateforme reconnaît qu’il s’agit d’un site web et affiche le site web.
Très pratique pour diffuser un contenu généré avec un autre modèle que Optim, Opale ou Dokiel en français.
 Gérer les accès à son atelier
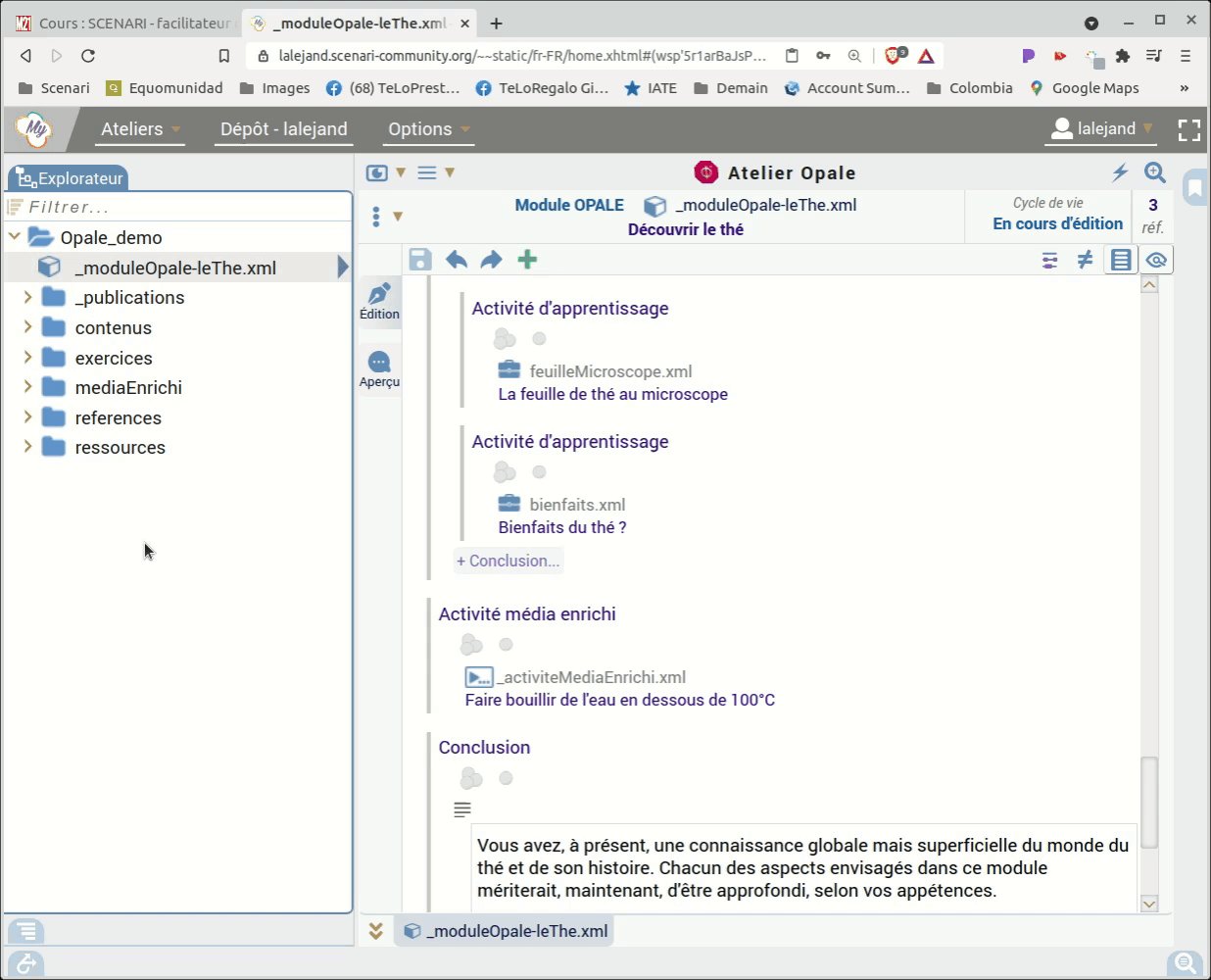
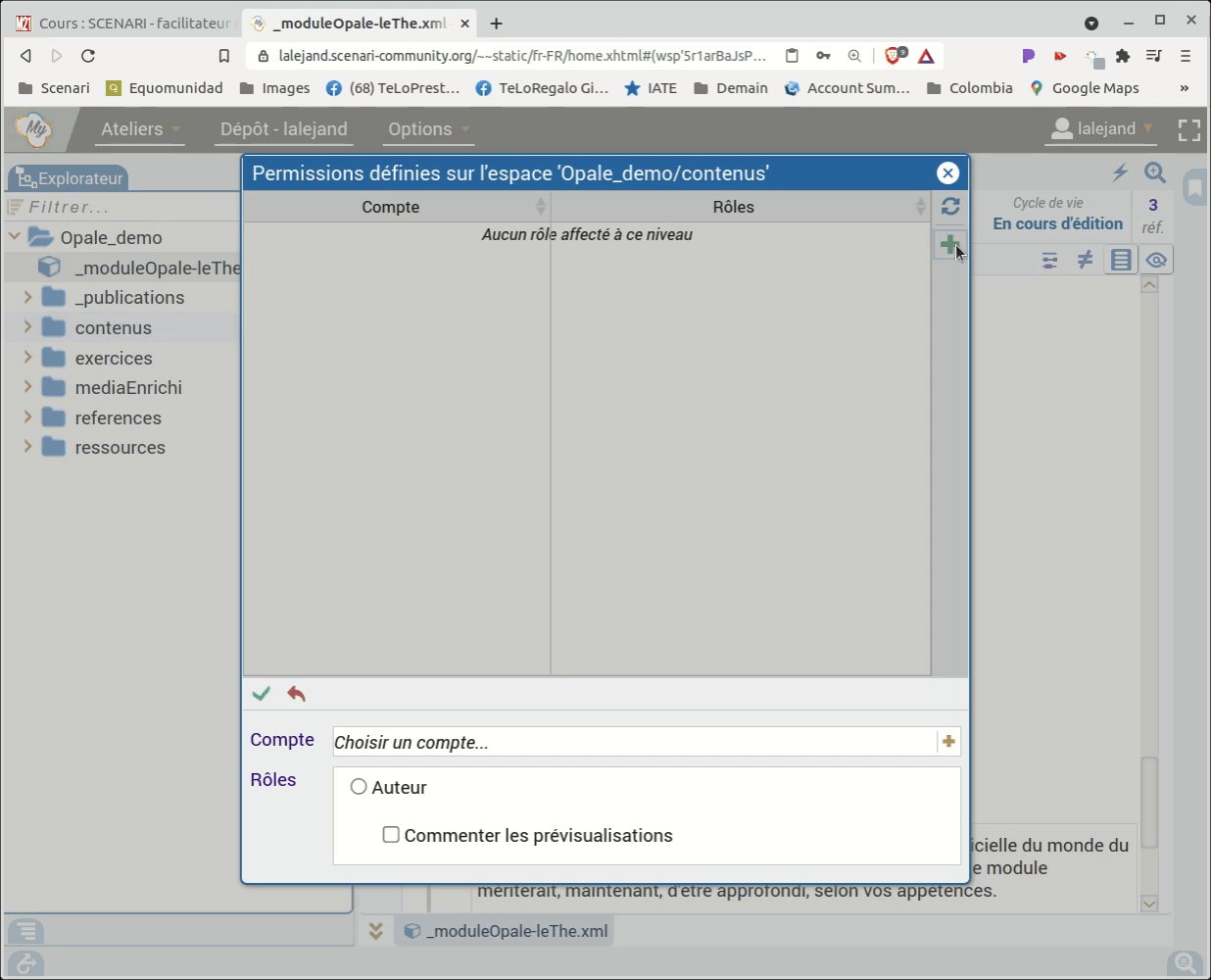
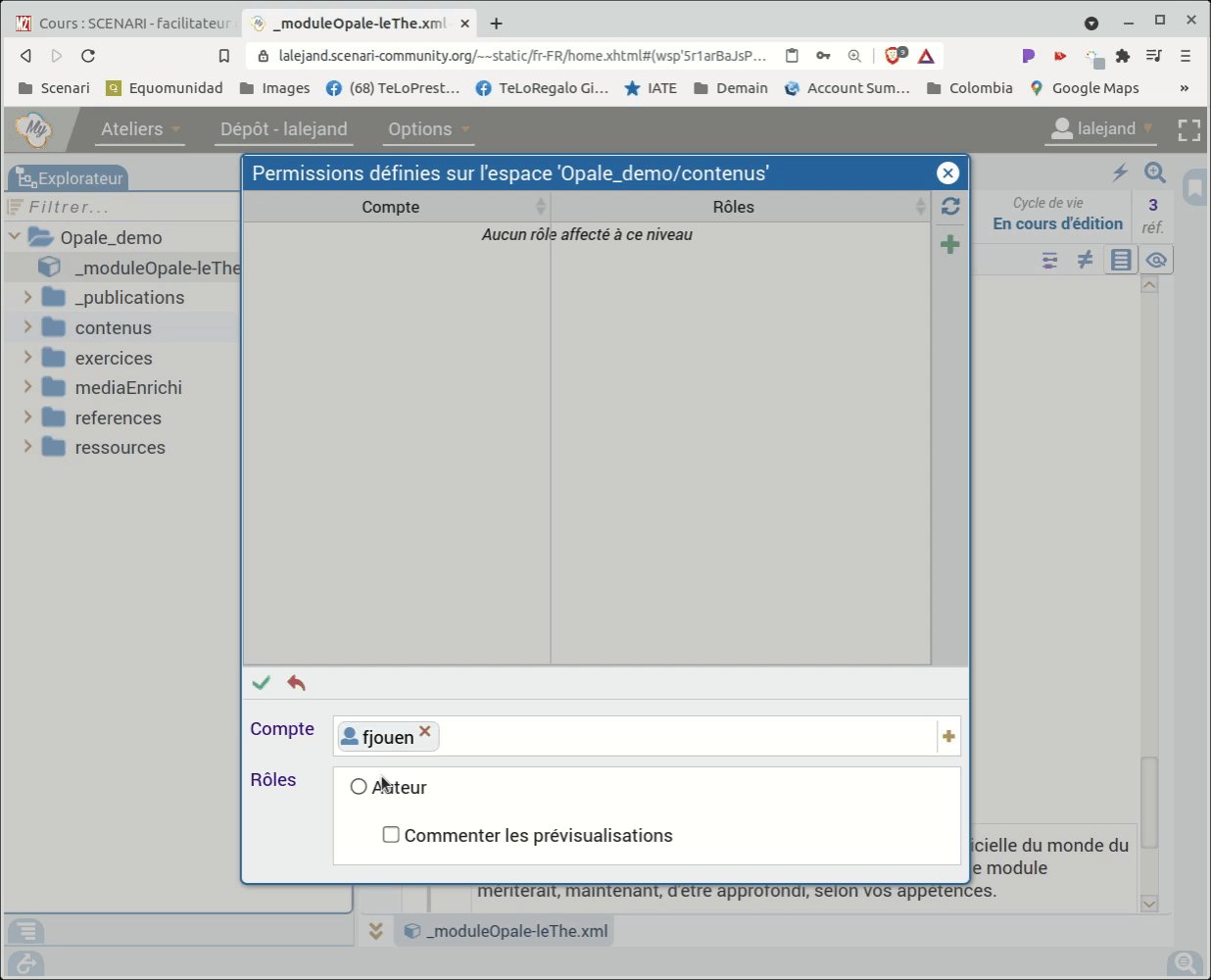
Gérer les accès à son atelier
Vous pouvez définir des accès limités par individu ou par groupe sur chaque espace (dossier) d’un même atelier.
Exemple : plusieurs personnes travaillent sur un même module Opale, chacune sur un chapitre, vous pouvez donner un droit en lecture sur l’atelier à toutes les personnes, puis donner un accès écriture à chacune sur son espace.