Hello,
je travaille sur un skin PDF pour Opale et j’ai un souci d’inconsistance dans le comportement du counter des titres.
J’ai des niveaux de titres qui vont très profond, au-delà du h6. Or j’ai besoin de styler le niveau sous le h6.
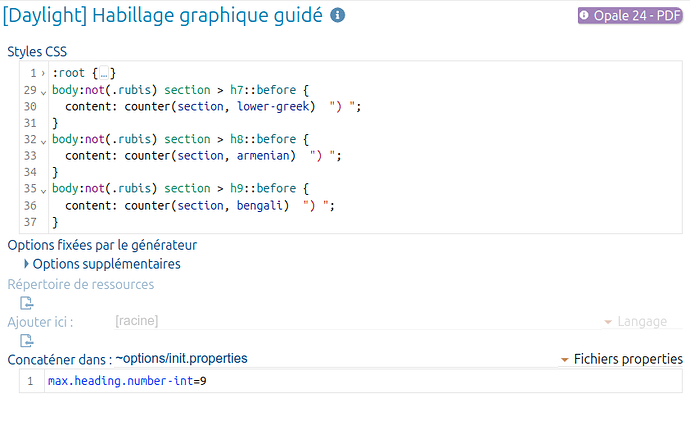
Du coup, je fais ça pour pouvoir lui donner l’aspect souhaité :
h6 + div section > h6::before {
content: counter(subsubsubsubsec, lower-alpha) ") ";
}
Dans le html pivot généré ça marche bien, j’ai bien a), b), c), d).
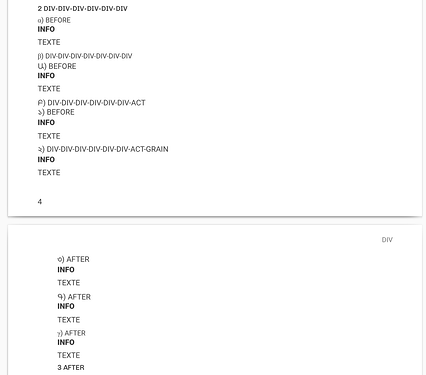
Mais dans le pdf généré, lorsque l’un de ces sous-niveaux passe sur la page suivante, ça casse. C’est comme s’il ne comprenait pas l’instruction css quand les titres sont sur la page suivante :
On peut s’en rendre compte en mettant 2 images au lieu de 3 dans le contenu, ce qui fait passer souspartie3 dans la page antérieure avec le bon affichage (« c) » au lieu de « 1.1.1.1.1 »).
Auriez-vous une idée de ce qui se passe et comment avoir la même numérotation que sur le html pivot ?
Poke @david_rivron ?
Voici un scar de test :
test.scar (188,1 Ko)
Et voici le skin utilisé : https://odigi.eu/temp/ENAC/odigiSkinOpaleENAC_4.skinpack