bonsoir,
Je ne parviens pas à agrandir mes images en rendu pdf (et web peut etre pas testé), pourtant à 200% … , je voudrais que l’image prenne bien toute la largeur de la … .page (du texte) ![]()
Rendu final en pdf :
Dans styler :
bonsoir,
Je ne parviens pas à agrandir mes images en rendu pdf (et web peut etre pas testé), pourtant à 200% … , je voudrais que l’image prenne bien toute la largeur de la … .page (du texte) ![]()
Rendu final en pdf :
Dans styler :
Bonjour,
Cela marche bien chez moi en passant la largeur à 18cm :

Voilà le rendu :
Peut-on avoir l’image ? Peut-être qu’elle a des marges intérieures
Mickaël
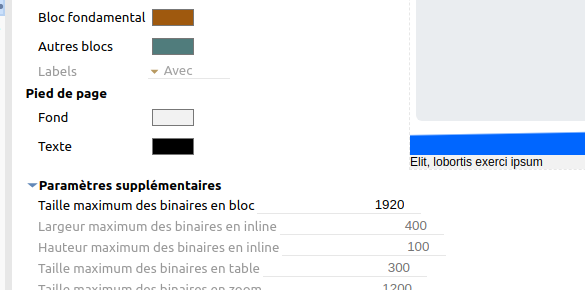
En fait cela marche avec le mode WEB (aurora), via formulaire avec ce paramètre à « 1920 »:

Mais pour le mode PDF (aurora) je ne vois pas comment faire pourtant l’élément CSS est bien :
figure > img {
object-fit: contain;
max-width: 100%;
max-height: 100%;
}
ou
td > figure > img {
max-width: none;
max-height: none;
-psp-sc-aib-max-shrink: 1;
-psp-sc-aib-max-expand: 1;
}
Sinon pour les options fixées par le générateur :
L’image est inséré comment dans l’éditeur ? Dans un tableau ?
via l’item ressource .
dans un grain de contenu.
dans une section « Information »
J’avoue ne pas avoir d’autres pistes, chez moi ça fonctionne bien juste en mode guidé en passant la largeur des ressources à 18cm :
t’inquiètes j’ai un CSS custom (venant de opale 3.8) en surcharge de celui de la 4.x .
Donc ca doit venir de ça.
Merci d’avoir répondu. ![]()
bonjour,
comment puis-je debuguer les modif CSS avec la génération aurora PDF ?
Bonjour,
La publication PDF Aurora se base sur postscriptum et effectue une opération de conversion html vers PDF. Il y a donc un site web généré en amont du document pdf téléchargeable. Si l’atelier est en local il est possible de retrouver ce site web en cliquant sur le bouton « révéler ». Ca permet de manipuler la CSS tranquillement avant de réinjecter dans Scenari.
Bonne journée
Si tu es en mode serveur, quand tu cliques sur le bouton consulter pour ouvrir le pdf dans le navigateur, tu peux modifier l’url pour obtenir le fichier html pivot dont parle @franck_rouze
À la fin de l’url, à la place du fichier pdf tu mets index.html
idem avec le style par défaut PDF en mode formulaire (message anomalie) , mais les images sont plus grandes avec l’astuce des 18 cm.
Ce contenu se génère normalement dans Opale avec l’habillage par défaut ?
oui, j’ai refait un skinset sous styler 6
Hmmm pas sur de comprendre pourquoi tu me parles de skinset pour répondre à ma question.
Dans ton atelier Opale, ce contenu se génère normalement avec le skin par défaut d’Opale ? (en imaginant que tu n’as jamais fait de skin)
je passe sous styler 6 pour changer la couleur (via le mode formulaire) et je génére avec l’onglet TEst.
Je crois qu’on ne se comprends pas.
Rends-toi dans l’atelier Opale (pas l’atelier styler) où se trouve le contenu que tu essaies de générer.
Génère le PDF avec le skin standard.
Dis-nous si la génération aboutit ou pas.
SI les anomalies sont les mêmes que dans le message d’erreur au-dessus, alors le skin n’est pas en cause. Il y a un souci avec ton contenu.
Si c’est le cas, il semble que tes images soient mal formées. Elles s’ouvrent normalement avec un logiciel d’édition d’images ?