Bonjour,
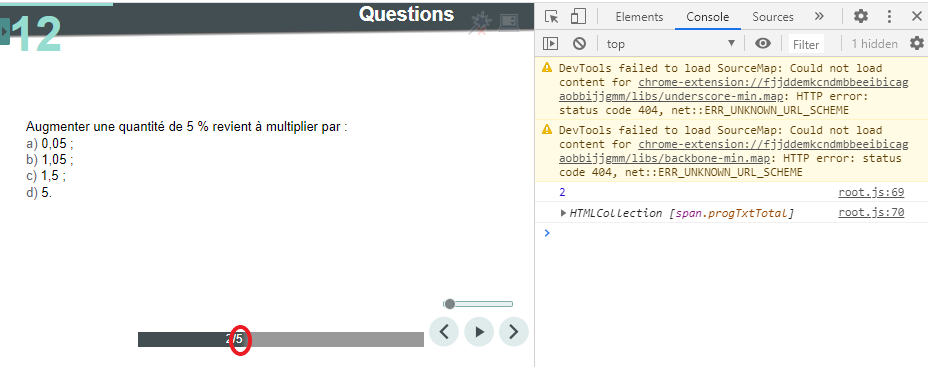
Je souhaite récupérer la valeur qui représente le nombre total de slides du diaporama (valeur entourée en rouge sur la capture d’écran ci-dessous).
En inspectant la page, j’ai vu que la valeur était stockée dans : <span class="progTxtTotal">5</span>

J’ai essayé, grâce à console.log dans un premier temps, de récupérer cette valeur mais en vain.
Le mieux que j’ai pu avoir, c’est avec : console.log(document.getElementsByClassName('progTxtTotal'));
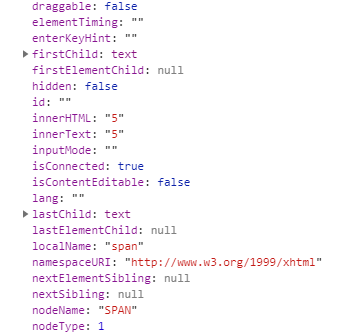
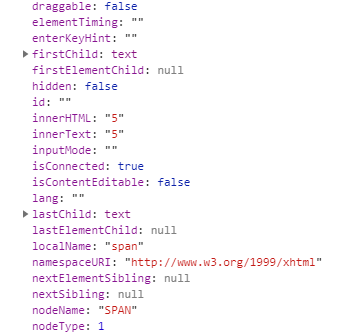
Qui me renvoie, en autres, ce que l’on voit ci-dessous :

Dans la liste, il y a bien plusieurs lignes où on voit le 5 apparaître mais je n’arrive pas à le récupérer.
J’ai essayé : console.log(document.getElementsByClassName('progTxtTotal').textContent); ou console.log(document.getElementsByClassName('progTxtTotal').innerText); et bien d’autres (avec element., ById,…) mais rien n’a fonctionné…
Merci d’avance pour votre aide.
Sylvain.
Salut Sylvain,
Comment et a quel endroit tu veux utiliser cet info ?
En Javascript tu peut tout simplement inerroger progMgr.fBlkCountMax Cette variable contient cette information.
A noter que cette variable ne sera initialisé qu’après l’exécution de skin.js Donc si c’est dans skin.js que tu vas ajouter ton code Javascript il faudra le faire comme ceci :
scOnLoads[scOnLoads.length] = {
onLoad : function() {
// Ajoute ton code ici, progMgr.fBlkCountMax sera init.
}
};
Salut Sam,
Merci pour ta réponse, j’essaie dès que je peux !
Je veux améliorer le défilement automatique de mon diaporama (pour faire des automatismes de début de cours), qu’il défile automatiquement pendant les questions puis se mette en pause dès qu’il arrive à la première diapo des réponses pour les commenter en manuel avec les élèves.
Pour cela, j’ai besoin qu’il me récupère la valeur du nombre total de slides. S’il y a N questions, il y aura 2N+1 slides (le 1er slide est la page de garde, les N slides suivants sont les questions et les N suivants les réponses).
Je modifie au fur et à mesure le root.js que l’on m’avait passé sur le forum pour faire défiler automatiquement un diaporama pour l’adapter à mes besoins.
Le dernier point serait de pouvoir choisir le temps pour chaque question indépendamment mais ça à l’air moins évident. Il faudrait pouvoir le rentrer dans scenari et que je puisse le récupérer dans le JS.
Ps : Comment trouver toutes ses commandes ? Y a t il un site qui les référencent ?
Sylvain
Bonjour Sylvain,
Concernant l’ensemble des variables utilisées par les différents fichiers de sources JS… Non, il n’y a pas de site de référence et ce serait un travail trop titanesque.
Concernant le framework js de Scenari, on est en train de finaliser une doc assez complète. On la publie très prochainement 
Thibaut
Bonsoir Thibaut,
Merci pour ta réponse. J’avoue que quand on n’y connaît rien en JS ce n’est pas évident… Ce n’est pas le langage le plus intuitif !
Bonjour Sylvain,
Je vous encourage à trouver un petit cours en ligne sur javascript alors 
C’est un langage assez permissif et assez simple à utiliser (en comparaison d’autres langages de développement). Si ça vous semble obscure, c’est possiblement qu’un peu de pratique vous faciliterait grandement la tâche…
La combinaison avec les outils de développement des navigateurs modernes (debugguer, console, inspection du code HTML, suivi des requêtes HTTP…) permet d’aller fouiner le code pour comprendre ce qui se passe.
Thibaut
C’est au programme, dès que j’aurai un peu de temps libre… 
Merci pour ta réponse.
Finalement, j’ai pu la récupérer avec document.getElementsByClassName('progTxtTotal')[0].innerText, et ça m’a également permis de récupérer le numéro de slide en cours également, qui était stocké dans une autre class.
Par contre, pour arriver à mon objectif, il faudrait que je puisse régler le temps par diapo, et non le même pour tous.
J’avais l’idée de détourner un élément lors de l’édition des exercices dans scenari pour y stocker le temps afin de pouvoir le récupérer dans le fichier root.js à l’image des numéros de diapo et du nombre total de diapo.
Est ce que c’est possible ? En le mettant dans un mot clé, une balise, un titre… ?
Merci d’avance.
Sylvain.
Edit : Si ce n’est pas possible, est que c’est faisable via ScenariBuilder en créant une extension ?