Bonjour,
Je cherche à utiliser des variables dans ScenariBuilder, je m’explique :
Mon objectif est de réaliser un module alternatif d’Opale en modifiant certaines choses, afin notamment de permettre à l’auteur de renseigner des variables (dans les métadonnées par exemple), qui s’afficheraient sur la page de garde du module généré. Ainsi, il faudrait pouvoir renseigner le nom de l’auteur, le nom du cours, ce genre d’informations, et qu’elles s’affichent en première page.
J’aimerai également que l’on puisse décider de l’image de fond de cette page. S’il était possible de récupérer aussi une variable afin de l’afficher systématiquement dans le footer du module (le nom de l’auteur, à côté du logo Scenari), j’aimerai savoir comment m’y prendre.
Savez-vous comment cela est possible ?
Cordialement,
Mathis
Bonjour,
Opale fait déjà une grande partie de ce que vous dites dans votre message. Prenez l’exemple de la publi web. SI vous mettez un titre à votre module, que vous renseignez « auteur et copyrights » et « illustration de page d’accueil » sur l’item de publi web. Vous obtenez une page d’accueil avec ces trois informations.
Si vous avez besoin de plus que ces champs là, il faut alors partir sur une dérivation d’Opale mais sache que si vous vous lancez, il faut envisager rapidement le coté maintenance à long terme du modèle dérivé pour bénéficier des avantages des nouvelles version d’Opale.
Cordialement
Franck
Je rejoins @franck_rouze, voyez bien d’abord si Opale ne propose pas déjà ce que vous souhaitez faire. Quant à l’image de fond, si vous ne voulez pas vous lancer dans une dérivation d’Opale avec tout ce que ça implique, vous pouvez peut-être arriver à le faire au sein d’un habillage graphique (skin) en utilisant l’image d’illustration que l’auteur peut définir. Il faudrait la mettre derrière tous les autres éléments et lui faire occuper 100% de la hauteur et de la largeur.
Je tague l’entrée comme « évolution opale » pour que le Comité Opale étudie la pertinence et faisabilité de proposer dans Opale un champ « image de fond ».
Bonjour,
Merci pour vos retours rapides. J’ai en effet trouvé comment avoir plusieurs champs paramétrables pour la page d’accueil : il suffit d’aller à la ligne dans le champ « Auteurs et copyrights », et cela crée plusieurs lignes dans la publication également. J’essaye maintenant de mettre l’image en background via le CSS même si je n’ai pas encore trouvé comment avoir un résultat correct.
Par contre si quelqu’un sait comment je pourrais avoir un champ paramétrable qui s’affiche dans le footer, à côté du logo Scenari, je serai preneur.
Cordialement,
Mathis
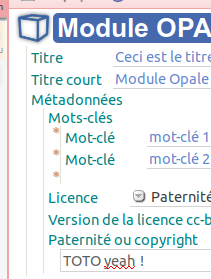
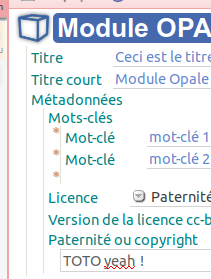
Le contenu du champ « paternité et copyrignt » de l’item Module s’affiche en pied de page :


Je ne sais pas comment j’ai pu passer à côté ! Merci beaucoup.