Bonjour,
Je souhaiterais incorporer un menu html et css dans un item :
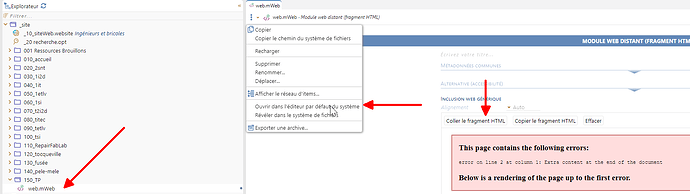
web distant fragment html
Avec l’éditeur par défaut de mon système (Visual Studio Code). Mai en cliquant sur le menu mon éditeur ne s’ouvre pas. Quelle est la manipulation à effectuer ?
En vous remerciant.
Bonjour,
Le fragment html semble invalide. Pouvez-vous « Copier le fragment html » et le coller ici en le plaçant entre 3 caractères « backtick » (accent grave) : ```[coller ici]``` ?
Bonsoir,
C’est simplement un essai de code de base. De plus, lorsque je fais un simple collé sans passer par l’éditeur, ce code n’apparait pas dans la fenêtre.
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Accueil</title>
</head>
<body>
<!-- Commentaire -->
</body>
</html>la votre code contient ``` en fin de fichier ce qui est illégal…
Bonsoir,
J’avais compris avec le message de @spi qu’il fallait mettre mon code entre trois accents graves pour le forum. Je viens de les enlever, mais il ne se passe toujours rien dans optim+ le code n’apparait toujours pas dans la fenêtre et l’éditeur par défaut ne se lance pas.
on peut avoir un scar ?
Bonjour,
En revoyant le webinaire sur optim je viens de comprendre. Cet item ne fonctionne que pour la version tuile, désolé de cette erreur.
Bonjour,
Non, l’item fragment HTML est pas uniquement pour Tuile. Par contre c’est pour un fragment, pas une page HTML complète sinon tu est en train d’ajouter une page dans un page, la balise html
, head et body ne doivent exister qu’une seule fois.
@mecamic dans un item « module web distant (fragment html) » il faut mettre du code html qui se trouverait dans ton body, pas le html d’une page entière.
Par exemple, pas
<html lang="fr">
<head>
<meta charset="utf-8">
<title>Accueil</title>
</head>
<body>
<div>TOTO</div>
</body>
</html>
mais
<div>TOTO</div>
Bonsoir,
@lalejand merci pour cette précision. Une question complémentaire ; pour intégrer du html et du css il faut envisager d’ajouter le Ccss au début de la page html comme expliqué sur ce site ?
Pour l’instant mon fichier html et css sont comme ceux-ci.
Bonjour, pour l’instant votre fichier html n’est pas du tout du HTML mais du code PUG et votre ficher CSS n’est pas du tout du CSS mais du code SCSS
Rien de tout ça pourra marcher directement car cest ces meta langages necessitant des outils tierces pour produire de l’html valide.
Merci pour votre réponse, qui me donnent la direction de travail.