Bonjour,
par défaut le menu dans l’habillage Dys 5 est masqué. En cliquant sur le bouton de menu, il s’ouvre, mais se referme dés le passage au grain suivant.
Existe t il une ligne magique à ajouter au fichier skin.js pour rendre le menu fixe dès l’entrée sur le premier grain et replié sur clic du bouton dédié?
Avec Daylight, nous avons réussi à modifier le skin pour atteindre ce fonctionnement pour Opale5 et 24, mais pas avec cet habillage.
Nos connaissance en js sont très limitées et nous pataugeons depuis plusieurs jours…
Si une solution est possible, nous sommes preneurs.
Merci.
Frederic.
Vous parlez de Aurora Dys 5. Confirmez-vous que vous êtes toujours sous Opale 5 ?
en effet il y a une diff de comportement dans le skin Aurora entre 5 dys et 24. Je dois creuser un peut plus.
Il y a cependant une grande différence entre Aurora et Daylight au niveau du comportement graphique du widget accessibilité : dans Aurora c’est une barre d’outil qui ne cache pas le contenu et dans Daylight c’est un menu qui peut le cacher. C’est pour cela que dans Daylight on ne mémorise pas l’était visible du widget.
Vous voulez afficher le widget par défaut pour montrer qu’il existe ?
Dans les prochaines versions d’Opale, pour être compatible RGAA, le widget d’accessibilité en mode graphique menu devra accaparer le focus quand il sera affiché. Votre souhait qu’il soit affiché par défaut à la première visite sera alors incompatible avec les règles RGAA en terme de cheminement du focus dans la page.
Il faudra alors utiliser le comportement en barre d’outil dans votre contexte, ce qui induira une modification assez conséquente de l’habillage Daylight.
Bonjour Sam,
sur notre serveur suite starter nous sommes actuellement en version 6.2
Nous avons Opale5 en production dessus, mais nous devrions basculer notre serveur en 6.3 et profiter d’Opale24.
Je réponds aux autres messages dans la foulée.
Merci.
Salut Sam,
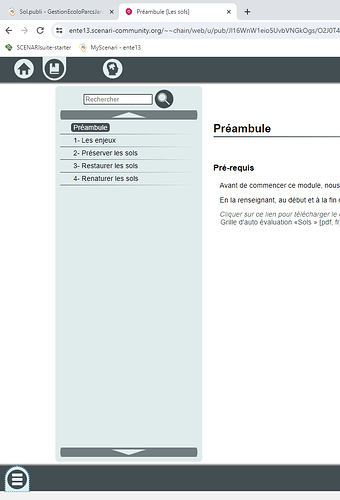
mon soucis n’est pas sur le menu de Dys, mais sur le menu « classique » d’Opale situé sur le bandeau de gauche.
On souhaiterait le faire apparaitre dès l’entrée dans le module et le conserver sauf volonté de la cacher en cliquant sur le bouton dédié.
Merci.
Merci pour cette information.
On est très volontaire pour mettre en oeuvre le RGAA dans nos formation.
C’est encore un plus pour Scenari.
Merci
Vous cherchez peut-être à supprimer la page d’accueil, il existe une option pour cela : Publication compacte

Vous utilisez des modules ou des Tutoriels Opale ?
Merci Sam, mais ce n’est pas la page d’accueil que nous voulons changer.
Nous utilisons des tutoriels Opale et nous souhaitons faire apparaitre le menu situé sur la partie gauche de l’écran :
En cliquant, sur le bouton en bas de page, il apparait, mais disparait dès un changement de navigation.
Merci pour tes réponses.
Frederic
Ok, je comprends mieux votre demande !
Je pense qu’il suffit d’ajouter la ligne suivante à skin.js :
if ("tplMgr" in window) tplMgr.fZenModeEmeraude = 0;
Ceci permettra à un Tutoriel de se comporter comme un Module.
Super Sam!
Ça fait le job.
On peut attendre la fin du projet qui nécessitait cet aménagement avant de basculer vers Opale24 où nous laisserons de côté ce skin.
Un grand merci de la Drôme et d’Aix en Provence.
Frederic