Bonjour,
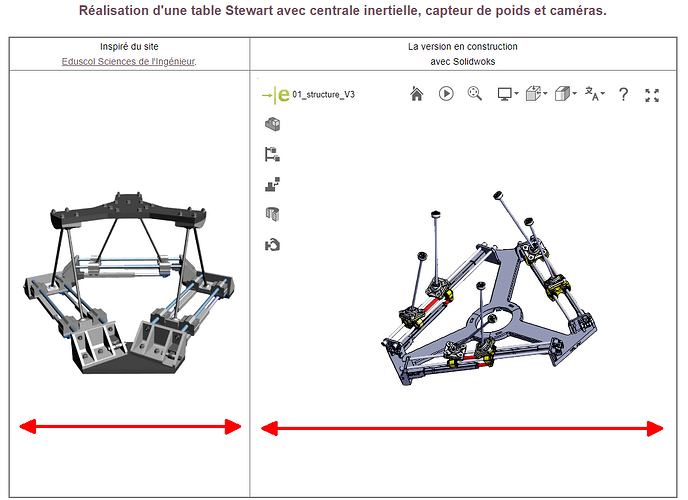
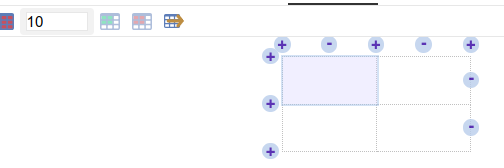
Sur ce site hexapode en début de page j’ai un tableau :
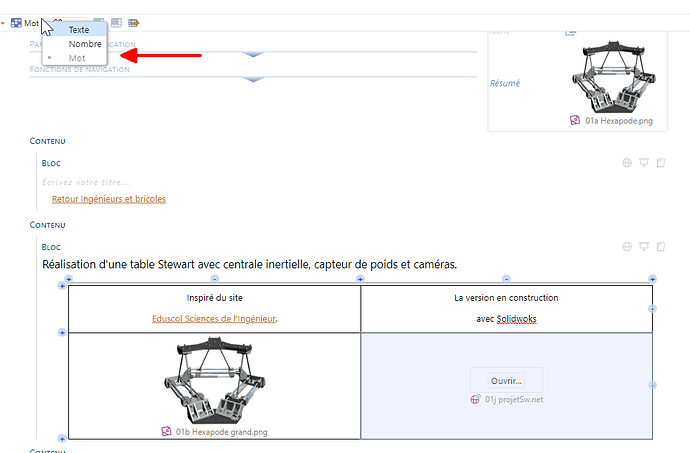
Comment faire pour avoir la même largeur de colonne pour les deux cases. La case de droite contient un item module web distant. Dans ce module, j’ai joué sur la largeur et la hauteur, mais ce n’est pas satisfaisant. J’ai pourtant mis les colonnes à la même largeur. Les contenus sont des mots.
. Auriez-vous une idée ? En vous remerciant.
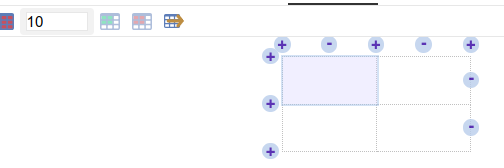
Tu peux saisir la largeur de la colonne quand tu sélectionne une cellule (là où il y a le 10 dans l’image).

Oui, j’ai fait cela, mais cela ne fonctionne pas.
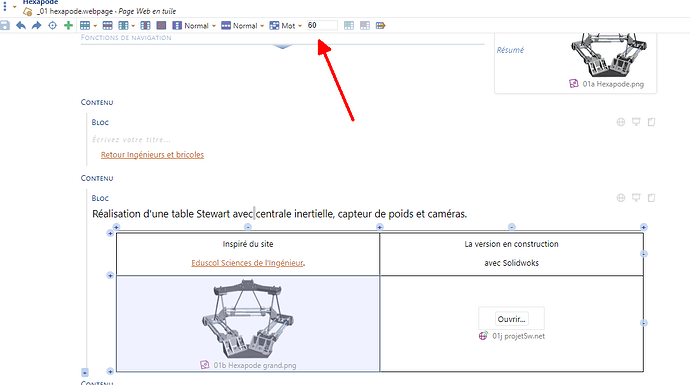
Essaie de mettre plus, par exemple 200, pour chaque colonne.
Cela ne change rien. Je viens de mettre 200. C’est la version en lige actuellement.
https://wendling.xyz/site/160_hexapode_www/
J’ai mis le .scar en partage ici :
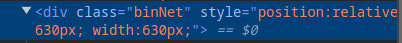
Il y a un premier problème, c’est que tu utilises un item « module web distant (url) » qui, à la génération, crée un div avec une certaine largeur « en dur » dans le html.

Je ne sais pas pourquoi ça fait ça (poke @sam).
Donc si on veut contrôler la largeur de cet extrait html qui provient d’ailleurs, il vaut mieux utiliser un item « module web distant (fragment html) » et y mettre le code suivant :
<iframe style="width:400px; height:500px; border:0; top:0; left:0;" src="https://wendling.xyz/site/160_hexapode_www/003_projetSw/index.html"></iframe>
Comme ça, déjà, tu peux contrôler la largeur de cet objet.
Cependant on n’arrive pas à obtenir deux colonnes de même largeur car il faut bien les ajuster. En faisant des tests, c’est une largeur de 70 qui permet d’avoir deux colonnes de largeurs égales. Si on met plus, pour une raison qui m’échappe, la colonne de droite est plus grande.
Merci beaucoup pour cette réponse.