Bonjour à tous,
Je finalise un skin Topaze et je rencontre une incohérence, sur mobile uniquement, dans la taille des polices d’écriture de deux éléments identiques.
En effet, les éléments sont tous deux des textes d’un bloc Information. Ces blocs sont les premiers éléments « Texte » du contenu de leurs étapes respectives. Il n’y a rien de spécial sur aucun de ces blocs (pas de condition par exemple).
L’un des deux ne tient absolument pas compte de la taille de la police indiquée dans la feuille de style (via des media queries). Il affiche le texte en plus petit (quelque soit la taille fixée pour celui qui fonctionne, l’autre est toujours plus petit). Le problème n’est que sur mobile (pas sur les émulateurs où tout se passe bien). Sur iOS comme Android.
J’ai fixé la police en px (du body d’abord, puis de l’élément spécifique ensuite) pour tenter de résoudre le problème, sans que ça ne change rien.
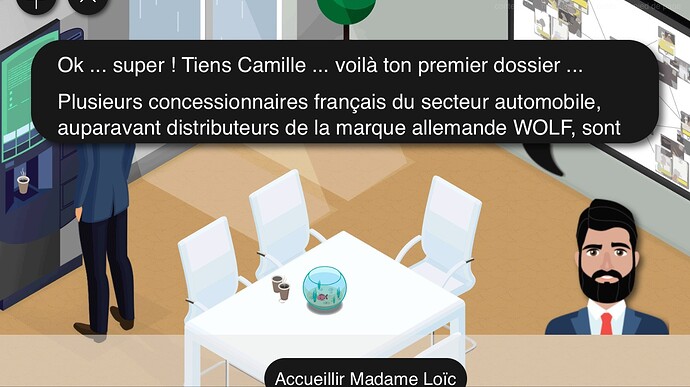
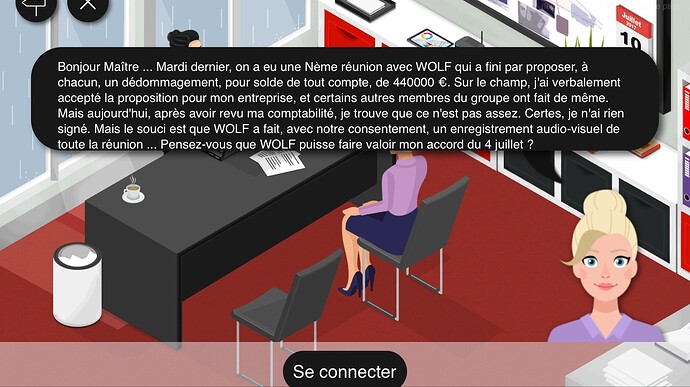
Je joins deux captures d’écran et je peux fournir le lien vers mon module.
Si quelqu’un sait ce que j’ai loupé, je suis preneuse.
Merci
Amicalement
Camille