bonjour, je sais que l’on peut placer à gauche ou droite une image, mais est-ce possible de la placer en bas ? ( ou plus bas)
Vous n’avez pas la main, en tant qu’auteur, pour placer finement votre image.
La seule que vous pouvez faire c’est de « feinter » en :
- ajoutant des lignes avec juste un espace insécable
- ajoutant une ressource png transparente de la hauteur de votre choix
Mais attention ça peut avoir des effets indésirables par ailleurs (PDF et/ou diapo)
ok, je comprends.
Je dois me mettre à styler sérieusement en fait.
Hello,
Je crois hélas que Styler ne suffira pas.
Sauf erreur, le positionnement de l’image dans le bloc spécifique d’Opale (Texet illustré) devrait être modifié « dans le dur de la chaîne », donc avec Builder.
En revanche, si tu souhaites inserrer une image « centrée » en dessous d’un texte, il suffit de la mettre dans un tableau à 1 seule colonne et ligne :
qui donnera ça en apperçu :
Bonjour,
Pouvez-vous nous expliquer votre besoin ?
Pour le centrage sans tableau, lorsque vous faites un glisser/déposer, vous avez des marques (traits) bleues qui vous permettent de positionner votre image à gauche ou centrée.
Pour ce qui est des tableaux, avec la propriété « texte » cela centre automatiquement dans la colonne.
Sui vous voulez un caractère (pour créer des lignes ayant un aspect vide), la séquence + 255 affiche un espace insécable.
Je rejoins Sam, dites-nous ce que c=vous souhaitez faire, je suis certain que quelqu’un aura une astuce plus pertinente que celles que je vous ai données.
- juste de décaler l’image de 4 ou 6 lignes sous la fin du texte ,

- Sinon est-ce possible de réduire ou agrandir la taille d’une image (ressources) pour la sortie PDF ?
Et pour quoi faire ? Il y a un raison pédagogique ?
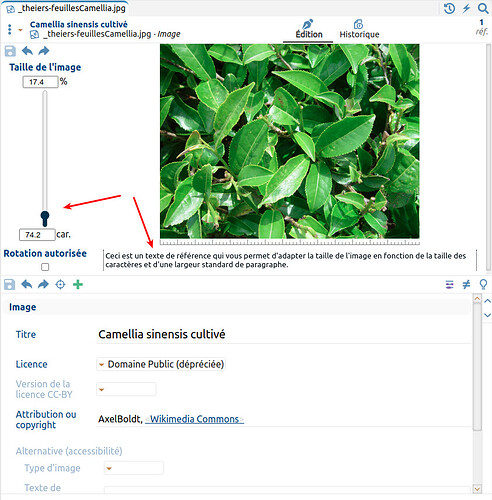
Oui, vous pouvez ajuster la taille d’une image relatif à un texte de référence :
@JPC-AURA une ressource hors bloc de texte est toujours centrée, pas besoin de faire un tableau.

vous avez des marques (traits) bleues qui vous permettent de positionner votre image à gauche ou centrée.
À quoi tu fais référence ? Les petits traits qui apparaissent quand on glisse-dépose une ressource ne sont pas pour l’alignement de l’image mais pour le type d’insertion :
- trait horizontal = insertion en tant que ressource hors bloc de texte.
- trait vertical = insertion en tant que ressource inline (imagette)
@ledufinfra pour ajouter de l’espace entre un bloc de texte et une image, tu peux faire les feintes que j’ai mentionné plus haut, ou bien te faire un habillage graphique avec du code CSS qui ajour systématiquement de l’espace au-dessus d’une image qui est sous un bloc de texte. Quelque chose du genre :
.rBk + .rBk.res img {
margin-top:6em;
}
Pour agrandir l’image juste pour la sortie PDF (et pas la sortie web par exemple), le mieux est de modifier ça via habillage graphique (guidé).
Sinon tu peux jouer avec les filtres « version standard », « version courte » : tu dupliques ton image (une version normale et une version plus grande) tu crées deux « contenus filtrables » dans ton contenu Opale, un avec l’image normale en ressource et un avec l’image grande en ressource. Tu désactives la version standard sur l’un, et tu désactives la version courte sur l’autre. Au moment de générer tu choisis version standard ou courte en fonction de quel contenu filtré tu veux.
Me gours-je ?
Je n’ai pas SC sous la main maintenant présentement, mais il me semblait que, dans un case (tableau à une cellule), les trauts bleus permettaient de centrer ou non l’image.
Je vais faire à nouveau un test…
Merci Loïc.