Bonjour,
J’ai un modèle ou j’ai : un site, qui contient des rubriques, qui contiennent elles-mêmes des articles.
Au niveau rendu web, dans le site on a une liste de titres de rubriques, si on clique sur un on entre dans la page de la rubrique. Celle-ci contient une liste de titres d’articles, et si on clique sur un titre d’article, on arrive sur la page de l’article.
C-a-d une page pour le site, une page pour chaque rubrique, et une page pour chaque article.
Ce que je cherche à faire c’est avoir un bouton « retour » sur les pages des rubriques et des articles qui fasse remonter au niveau supérieur.
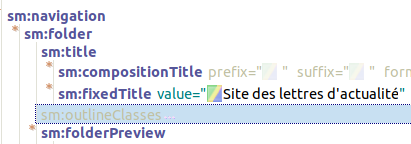
J’ai fait des navigation>folder :
 pour le site
pour le site
et
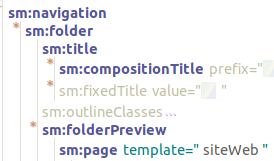
 pour les rubriques
pour les rubriques
Donc je suppose que la hiérarchie est créée correctement.
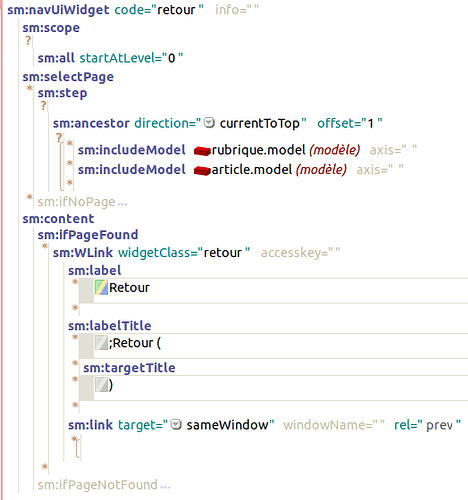
J’ai créé un widget pour faire le bouton « retour », que j’utilise dans les pages de rubriques et d’articles.
Le souci que j’ai c’est que le lien de ce bouton retour est la page sur laquelle je suis, pas la page de l’élément ancêtre. Je clique et ça recharge la page où je suis quoi.
Qu’est-ce qui cloche ?