On peut absolument tout modifier en mode guidé. Ça marche juste par surcharge de la css de base. Tu peux aussi ajouter de nouvelles instructions css.
Tu ne confonds pas « mode guidé » avec « mode formulaire » ?
Il y a 3 modes : formulaire (on ne touche pas à la css on modifie juste certains paramètres via un formulaire), guidé (on modifie un skin existant en surchargeant la css), avancé (on part de zéro).
En mode guidé voilà comment faire ce que tu souhaites faire :
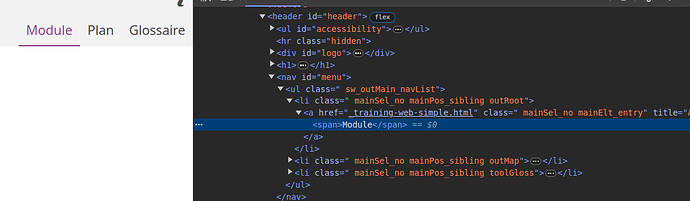
- inspecte la source pour comment est construit le html
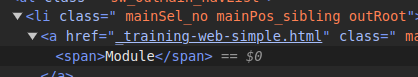
- pour « module » par exemple, on voit que c’est un
spandansadans unliqui a une classe cssoutRoot

- pour mettre une image de fond il faut faire par exemple :
li.outRoot {
background: url(res/monImage.png) no-repeat;
}
et pour cacher le mot « module » :
li.outRoot span {
display: none;
}
Ton image devra être placée dans un item .skin.doss que tu référencera dans ton item .skin d’habillage guidé.

Tutos et auto-formations ici : [wiki] Recensement de tutoriels et auto-formations sur Scenari